Most of the documentation found in this section is still in English. Please note we are not accepting pull requests to translate this content as translating documentation of legacy components does not add value to the community nor the project.
This is the multi-page printable view of this section. Click here to print.
Legado
- 1: Selenium RC (Selenium 1)
- 2: Selenium 2
- 3: Selenium 3
- 3.1: Grid 3
- 3.2: Configurando a sua
- 3.3: Componentes
- 4: Selenium IDE Legado
- 4.1: HTML runner
1 - Selenium RC (Selenium 1)
Introdução
Selenium RC foi o principal projeto da Selenium por muito tempo, antes da fusão WebDriver / Selenium trazer o Selenium 2, uma ferramenta mais poderosa. Vale ressaltar que não há mais suporte para Selenium 1.
Como o Selenium RC funciona
Primeiro, vamos descrever como os componentes do Selenium RC operam e o papel que cada um desempenha na execução de seus scripts de teste.
Componentes do RC
Os componentes do Selenium RC são:
- O servidor Selenium que inicia e mata navegadores, interpreta e executa os comandos em Selenese passados do programa de teste e atua como um proxy HTTP, interceptando e verificando mensagens HTTP passadas entre o navegador e a aplicação sendo testada.
- Bibliotecas de cliente que fornecem a interface entre cada linguagem de programação e o Selenium RC Server.
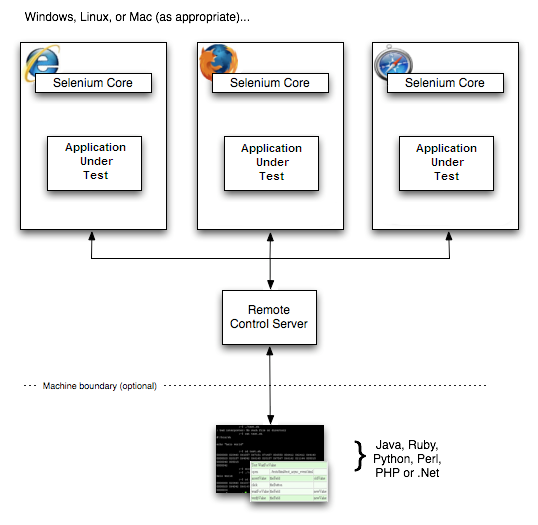
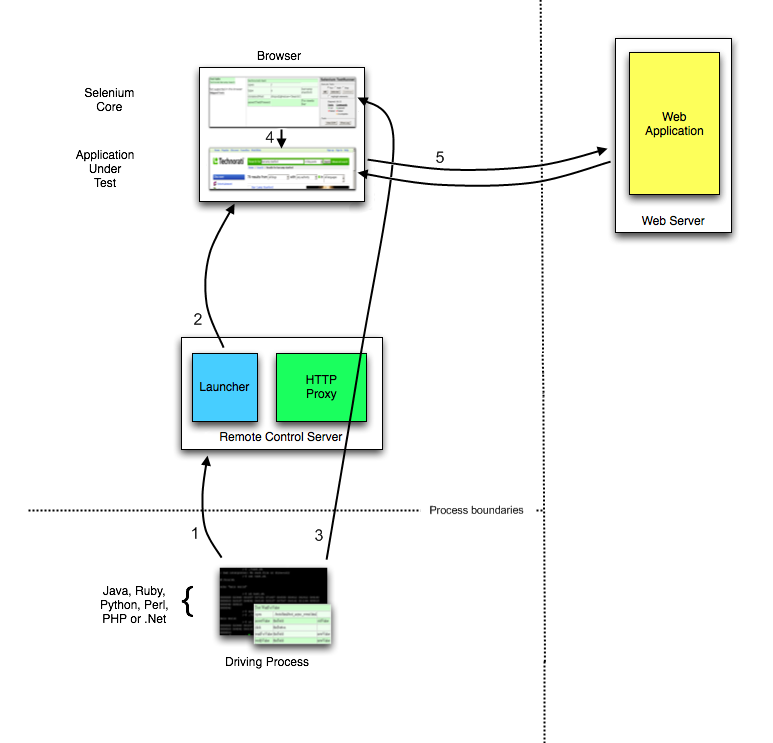
Aqui está um diagrama de arquitetura simplificado:

O diagrama mostra que as bibliotecas cliente se comunicam com o servidor passando cada comando Selenium para execução. Então o servidor passa o comando Selenium para o navegador usando comandos Selenium-Core JavaScript. O navegador, usando seu interpretador JavaScript, executa o comando Selenium. Este executa a ação em Selenese ou verificação que você especificou em seu script de teste.
Servidor Selenium
O servidor Selenium recebe comandos Selenium do seu programa de teste, os interpreta e reporta ao seu programa os resultados da execução desses testes.
O servidor RC agrupa o Selenium Core e o injeta automaticamente no navegador. Isso ocorre quando seu programa de teste abre o navegador (usando uma função API de biblioteca cliente). Selenium-Core é um programa JavaScript, na verdade um conjunto de funções JavaScript que interpretam e executam comandos em Selenese usando o interpretador de JavaScript embutido do navegador.
O servidor recebe os comandos em Selenese do seu programa de teste usando solicitações HTTP GET/POST simples. Isso significa que você pode usar qualquer linguagem de programação que pode enviar solicitações HTTP para automatizar os testes Selenium no navegador.
Bibliotecas Cliente
As bibliotecas cliente fornecem suporte de programação que permite que você execute comandos Selenium a partir de um programa de seu próprio projeto. Existe um biblioteca cliente diferente para cada linguagem compatível. Um cliente Selenium biblioteca fornece uma interface de programação (API), ou seja, um conjunto de funções, que executam comandos Selenium de seu próprio programa. Dentro de cada interface, existe uma função de programação que suporta cada comando em Selenese.
A biblioteca cliente pega um comando em Selenese e o passa para o servidor Selenium para processar uma ação específica ou teste no aplicativo em teste (AUT). A biblioteca cliente também recebe o resultado desse comando e o devolve ao seu programa. Seu programa pode receber o resultado e armazená-lo em uma variável de programa e relatá-lo como um sucesso ou fracasso, ou possivelmente executar uma ação corretiva se for um erro inesperado.
Então, para criar um programa de teste, você simplesmente escreve um programa que executa um conjunto de comandos Selenium usando uma API de biblioteca cliente. E, opcionalmente, se você já tem um script de teste em Selenese criado na Selenium-IDE, você pode gerar o código Selenium RC. A Selenium-IDE pode traduzir (usando seu item de menu Exportar) seus comandos Selenium em chamadas de função de uma API de driver de cliente. Consulte o capítulo Selenium-IDE para obter detalhes sobre a exportação de código RC a partir da Selenium-IDE.
Instalação
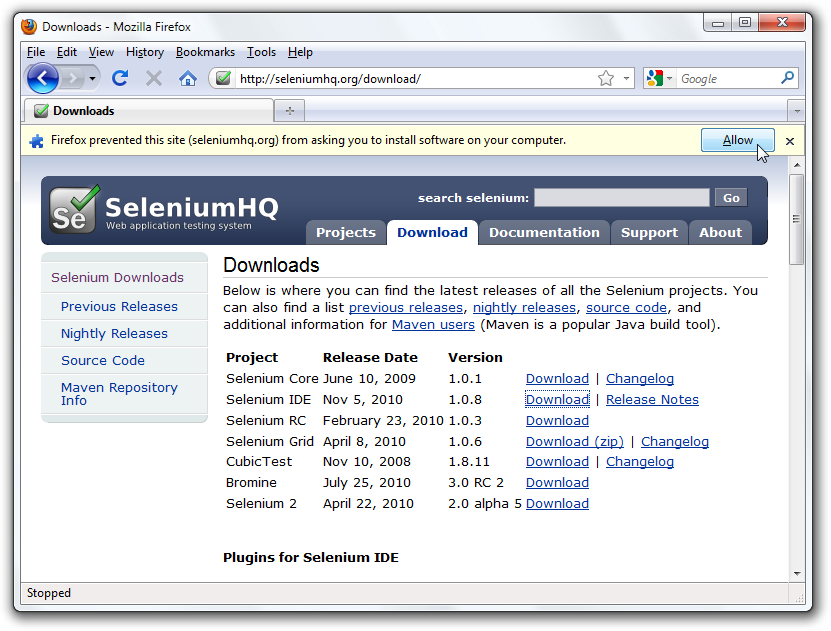
A instalação é um nome impróprio para Selenium. Selenium tem um conjunto de bibliotecas disponíveis na linguagem de programação de sua escolha. Você pode baixá-los na página de downloads.
Depois de escolher uma linguagem para trabalhar, você só precisa:
- Instalar o Selenium RC Server.
- Configurar um projeto de programação usando um driver cliente específico de linguagem.
Instalando o servidor Selenium
O servidor Selenium RC é simplesmente um arquivo Java jar (selenium-server-standalone-<número da versão>.jar), que não requer qualquer instalação especial. Basta baixar o arquivo zip e extrair o servidor no diretório desejado.
Executando o servidor Selenium
Antes de iniciar qualquer teste, você deve iniciar o servidor. Vá para o diretório onde o servidor Selenium RC está localizado e execute o seguinte a partir da linha de comando.
java -jar selenium-server-standalone-<version-number>.jar
Isso pode ser simplificado criando um arquivo executável em lote ou shell (.bat no Windows e .sh no Linux) contendo o comando acima. Em seguida, faça um atalho para esse executável em seu desktop e simplesmente clique duas vezes no ícone para iniciar o servidor.
Para o servidor funcionar, você precisa do Java instalado e a variável de ambiente PATH configurada corretamente para executá-lo a partir do console. Você pode verificar se o Java está instalado corretamente executando o seguinte em um console.
java -version
Se você obtiver um número de versão (que precisa ser 1.5 ou posterior), você está pronto para começar a usar o Selenium RC.
Usando o driver cliente para Java
- Baixe o zip do driver do cliente Selenium Java na página de downloads do SeleniumHQ.
- Extraia o arquivo selenium-java-
.jar - Abra a IDE Java desejada (Eclipse, NetBeans, IntelliJ, Netweaver, etc.)
- Crie um projeto Java.
- Adicione os arquivos selenium-java-
.jar ao seu projeto como referências. - Adicione ao classpath do projeto o arquivo selenium-java-
.jar. - Na Selenium-IDE, exporte um script para um arquivo Java e inclua-o em seu projeto Java ou escreva seu teste Selenium em Java usando a API selenium-java-client. A API é apresentada posteriormente neste capítulo. Você pode usar JUnit ou TestNg para executar seu teste, ou você pode escrever seu próprio programa main() simples. Esses conceitos são explicados mais para frente nesta seção.
- Execute o servidor Selenium a partir do console.
- Execute seu teste na Java IDE ou na linha de comando.
Para obter detalhes sobre a configuração do projeto de teste Java, consulte as seções do Apêndice Configurando Selenium RC com Eclipse e Configurando Selenium RC com Intellij.
Usando o driver cliente para Python
- Instale o Selenium via pip, instruções no link da página de downloads do SeleniumHQ
- Escreva seu teste Selenium em Python ou exporte um script da Selenium-IDE para um arquivo python.
- Execute o servidor Selenium a partir do console
- Execute seu teste em um console ou IDE Python
Para obter detalhes sobre a configuração do driver cliente Python, consulte o apêndice Configuração do driver cliente Python.
Usando o driver cliente para .NET
- Baixe o Selenium RC na página de downloads do SeleniumHQ
- Extraia a pasta
- Baixe e instale o NUnit ( Nota: você pode usar o NUnit como seu mecanismo de teste. Se você ainda não está familiarizado com NUnit, você também pode escrever uma função main() simples para executar seus testes; no entanto, o NUnit é muito útil como um mecanismo de teste.)
- Abra a IDE .Net desejado (Visual Studio, SharpDevelop, MonoDevelop)
- Crie uma biblioteca de classes (.dll)
- Adicione referências às seguintes DLLs: nmock.dll, nunit.core.dll, nunit.framework.dll, ThoughtWorks.Selenium.Core.dll, ThoughtWorks.Selenium.IntegrationTests.dll e ThoughtWorks.Selenium.UnitTests.dll
- Escreva seu teste Selenium em uma linguagem .Net (C#, VB.Net) ou exporte um script da Selenium-IDE para um arquivo C# e copie este código para o arquivo de classe você acabou de criar.
- Escreva seu próprio programa main() simples ou você pode incluir NUnit em seu projeto para executar seu teste. Esses conceitos são explicados posteriormente neste capítulo.
- Execute o servidor Selenium a partir do console
- Execute seu teste a partir da IDE, da GUI do NUnit ou da linha de comando
Para obter detalhes específicos sobre a configuração do driver cliente .NET com Visual Studio, consulte o apêndice Configuração do driver cliente .NET.
Usando o driver cliente para Ruby
- Se você ainda não tem RubyGems, instale-o do RubyForge.
- Execute
gem install selenium-client - No topo do seu script de teste, adicione
require "selenium / client" - Escreva seu script de teste usando qualquer função de teste Ruby (por exemplo, Test::Unit, Mini::Test ou RSpec).
- Execute o servidor Selenium RC a partir do console.
- Execute seu teste da mesma forma que você executaria qualquer outro script Ruby.
Para obter detalhes sobre a configuração do driver do cliente Ruby, consulte a documentação do Selenium-Client
Do Selenese ao Programa
A principal tarefa para usar o Selenium RC é converter seu Selenese em uma linguagem de programação. Nesta seção, fornecemos vários exemplos específicos de linguagens diferentes.
Exemplo de script de teste
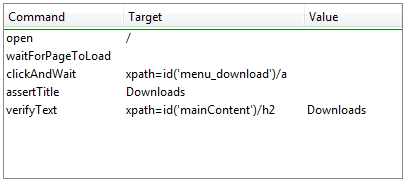
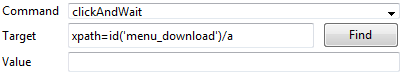
Vamos começar com um exemplo de script de teste em Selenese. Imagine gravar o seguinte teste com Selenium-IDE.
| open | / | |
| type | q | selenium rc |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium rc |
Observação: este exemplo funcionaria com a página de pesquisa do Google http://www.google.com
Selenese como código
Aqui está o script de teste exportado (via Selenium-IDE) para cada uma das linguagens de programação. Se você tem pelo menos conhecimento básico de linguagem de programação orientada a objetos (OOP), você vai entender como o Selenium executa comandos em Selenese lendo um destes exemplos. Para ver um exemplo em uma linguagem específica, selecione um desses botões.
CSharp
using System;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using NUnit.Framework;
using Selenium;
namespace SeleniumTests
{
[TestFixture]
public class NewTest
{
private ISelenium selenium;
private StringBuilder verificationErrors;
[SetUp]
public void SetupTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*firefox", "http://www.google.com/");
selenium.Start();
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
selenium.Stop();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual("", verificationErrors.ToString());
}
[Test]
public void TheNewTest()
{
selenium.Open("/");
selenium.Type("q", "selenium rc");
selenium.Click("btnG");
selenium.WaitForPageToLoad("30000");
Assert.AreEqual("selenium rc - Google Search", selenium.GetTitle());
}
}
}
Java
/** Add JUnit framework to your classpath if not already there
* for this example to work
*/
package com.example.tests;
import com.thoughtworks.selenium.*;
import java.util.regex.Pattern;
public class NewTest extends SeleneseTestCase {
public void setUp() throws Exception {
setUp("http://www.google.com/", "*firefox");
}
public void testNew() throws Exception {
selenium.open("/");
selenium.type("q", "selenium rc");
selenium.click("btnG");
selenium.waitForPageToLoad("30000");
assertTrue(selenium.isTextPresent("Results * for selenium rc"));
}
}
Php
<?php
require_once 'PHPUnit/Extensions/SeleniumTestCase.php';
class Example extends PHPUnit_Extensions_SeleniumTestCase
{
function setUp()
{
$this->setBrowser("*firefox");
$this->setBrowserUrl("http://www.google.com/");
}
function testMyTestCase()
{
$this->open("/");
$this->type("q", "selenium rc");
$this->click("btnG");
$this->waitForPageToLoad("30000");
$this->assertTrue($this->isTextPresent("Results * for selenium rc"));
}
}
?>
Python
from selenium import selenium
import unittest, time, re
class NewTest(unittest.TestCase):
def setUp(self):
self.verificationErrors = []
self.selenium = selenium("localhost", 4444, "*firefox",
"http://www.google.com/")
self.selenium.start()
def test_new(self):
sel = self.selenium
sel.open("/")
sel.type("q", "selenium rc")
sel.click("btnG")
sel.wait_for_page_to_load("30000")
self.failUnless(sel.is_text_present("Results * for selenium rc"))
def tearDown(self):
self.selenium.stop()
self.assertEqual([], self.verificationErrors)
Ruby
require "selenium/client"
require "test/unit"
class NewTest < Test::Unit::TestCase
def setup
@verification_errors = []
if $selenium
@selenium = $selenium
else
@selenium = Selenium::Client::Driver.new("localhost", 4444, "*firefox", "http://www.google.com/", 60);
@selenium.start
end
@selenium.set_context("test_new")
end
def teardown
@selenium.stop unless $selenium
assert_equal [], @verification_errors
end
def test_new
@selenium.open "/"
@selenium.type "q", "selenium rc"
@selenium.click "btnG"
@selenium.wait_for_page_to_load "30000"
assert @selenium.is_text_present("Results * for selenium rc")
end
end
Na próxima seção, explicaremos como construir um programa de teste usando o código gerado.
Programando seu teste
Agora vamos ilustrar como programar seus próprios testes usando exemplos em cada uma das linguagens de programação suportadas. Existem essencialmente duas tarefas:
*Gerar seu script em uma linguagem de programação a partir da Selenium-IDE, opcionalmente modificando o resultado. *Escrever um programa principal muito simples que execute o código gerado.
Opcionalmente, você pode adotar uma plataforma de mecanismo de teste como JUnit ou TestNG para Java, ou NUnit para .NET se você estiver usando uma dessas linguagens.
Aqui, mostramos exemplos específicos de cada linguagem. As APIs específicas do idioma tendem a diferir de um para o outro, então você encontrará uma explicação separada para cada um.
- Java
- C#
- Python
- Ruby
- Perl, PHP
Java
Para Java, as pessoas usam JUnit ou TestNG como mecanismo de teste. Alguns ambientes de desenvolvimento como o Eclipse têm suporte direto para eles via plug-ins. Isso torna tudo ainda mais fácil. Ensinar JUnit ou TestNG está além do escopo de este documento, no entanto, os materiais podem ser encontrados online e há publicações acessíveis. Se você já é uma “loja de Java”, é provável que seus desenvolvedores já tem alguma experiência com uma dessas estruturas de teste.
Você provavelmente vai querer renomear a classe de teste de “NewTest” para algo de sua própria escolha. Além disso, você precisará alterar os parâmetros abertos pelo navegador na declaração:
selenium = new DefaultSelenium("localhost", 4444, "*iehta", "http://www.google.com/");
O código gerado pela Selenium-IDE terá a seguinte aparência. Este exemplo tem comentários adicionados manualmente para maior clareza.
package com.example.tests;
// We specify the package of our tests
import com.thoughtworks.selenium.*;
// This is the driver's import. You'll use this for instantiating a
// browser and making it do what you need.
import java.util.regex.Pattern;
// Selenium-IDE add the Pattern module because it's sometimes used for
// regex validations. You can remove the module if it's not used in your
// script.
public class NewTest extends SeleneseTestCase {
// We create our Selenium test case
public void setUp() throws Exception {
setUp("http://www.google.com/", "*firefox");
// We instantiate and start the browser
}
public void testNew() throws Exception {
selenium.open("/");
selenium.type("q", "selenium rc");
selenium.click("btnG");
selenium.waitForPageToLoad("30000");
assertTrue(selenium.isTextPresent("Results * for selenium rc"));
// These are the real test steps
}
}
C#
O driver do cliente .NET funciona com o Microsoft.NET. Pode ser usado com qualquer framework de teste .NET como o NUnit ou o Visual Studio 2005 Team System.
Selenium-IDE assume que você usará NUnit como sua estrutura de teste. Você pode ver isso no código gerado abaixo. Inclui a declaração using para NUnit junto com os atributos NUnit correspondentes que identificam o papel de cada função-membro da classe de teste.
Você provavelmente terá que renomear a classe de teste de “NewTest” para algo de sua própria escolha. Além disso, você precisará alterar os parâmetros abertos pelo navegador na declaração
selenium = new DefaultSelenium("localhost", 4444, "*iehta", "http://www.google.com/");
O código gerado será semelhante a este.
using System;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using NUnit.Framework;
using Selenium;
namespace SeleniumTests
{
[TestFixture]
public class NewTest
{
private ISelenium selenium;
private StringBuilder verificationErrors;
[SetUp]
public void SetupTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*iehta",
"http://www.google.com/");
selenium.Start();
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
selenium.Stop();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual("", verificationErrors.ToString());
}
[Test]
public void TheNewTest()
{
// Open Google search engine.
selenium.Open("http://www.google.com/");
// Assert Title of page.
Assert.AreEqual("Google", selenium.GetTitle());
// Provide search term as "Selenium OpenQA"
selenium.Type("q", "Selenium OpenQA");
// Read the keyed search term and assert it.
Assert.AreEqual("Selenium OpenQA", selenium.GetValue("q"));
// Click on Search button.
selenium.Click("btnG");
// Wait for page to load.
selenium.WaitForPageToLoad("5000");
// Assert that "www.openqa.org" is available in search results.
Assert.IsTrue(selenium.IsTextPresent("www.openqa.org"));
// Assert that page title is - "Selenium OpenQA - Google Search"
Assert.AreEqual("Selenium OpenQA - Google Search",
selenium.GetTitle());
}
}
}
Você pode permitir que o NUnit gerencie a execução
de seus testes. Ou, alternativamente, você pode escrever um programa main() simples que
instancia o objeto de teste e executa cada um dos três métodos, SetupTest(),
TheNewTest() e TeardownTest() por sua vez.
Python
Pyunit é a estrutura de teste a ser usada para Python.
A estrutura básica do teste é:
from selenium import selenium
# This is the driver's import. You'll use this class for instantiating a
# browser and making it do what you need.
import unittest, time, re
# This are the basic imports added by Selenium-IDE by default.
# You can remove the modules if they are not used in your script.
class NewTest(unittest.TestCase):
# We create our unittest test case
def setUp(self):
self.verificationErrors = []
# This is an empty array where we will store any verification errors
# we find in our tests
self.selenium = selenium("localhost", 4444, "*firefox",
"http://www.google.com/")
self.selenium.start()
# We instantiate and start the browser
def test_new(self):
# This is the test code. Here you should put the actions you need
# the browser to do during your test.
sel = self.selenium
# We assign the browser to the variable "sel" (just to save us from
# typing "self.selenium" each time we want to call the browser).
sel.open("/")
sel.type("q", "selenium rc")
sel.click("btnG")
sel.wait_for_page_to_load("30000")
self.failUnless(sel.is_text_present("Results * for selenium rc"))
# These are the real test steps
def tearDown(self):
self.selenium.stop()
# we close the browser (I'd recommend you to comment this line while
# you are creating and debugging your tests)
self.assertEqual([], self.verificationErrors)
# And make the test fail if we found that any verification errors
# were found
Ruby
Versões antigas (pré 2.0) da Selenium-IDE geram código Ruby que requer o gem antigo do Selenium. Portanto, é aconselhável atualizar todos os scripts Ruby gerados pela IDE da seguinte forma:
Na linha 1, altere
require "selenium"pararequire "selenium/client"Na linha 11, altere
Selenium::SeleniumDriver.newparaSelenium::Client::Driver.new
Você provavelmente também deseja alterar o nome da classe para algo mais informativo do que “Untitled” e alterar o nome do método de teste para algo diferente de “test_untitled.”
Aqui está um exemplo simples criado pela modificação do código Ruby gerado pela Selenium IDE, conforme descrito acima.
# load the Selenium-Client gem
require "selenium/client"
# Load Test::Unit, Ruby's default test framework.
# If you prefer RSpec, see the examples in the Selenium-Client
# documentation.
require "test/unit"
class Untitled < Test::Unit::TestCase
# The setup method is called before each test.
def setup
# This array is used to capture errors and display them at the
# end of the test run.
@verification_errors = []
# Create a new instance of the Selenium-Client driver.
@selenium = Selenium::Client::Driver.new \
:host => "localhost",
:port => 4444,
:browser => "*chrome",
:url => "http://www.google.com/",
:timeout_in_second => 60
# Start the browser session
@selenium.start
# Print a message in the browser-side log and status bar
# (optional).
@selenium.set_context("test_untitled")
end
# The teardown method is called after each test.
def teardown
# Stop the browser session.
@selenium.stop
# Print the array of error messages, if any.
assert_equal [], @verification_errors
end
# This is the main body of your test.
def test_untitled
# Open the root of the site we specified when we created the
# new driver instance, above.
@selenium.open "/"
# Type 'selenium rc' into the field named 'q'
@selenium.type "q", "selenium rc"
# Click the button named "btnG"
@selenium.click "btnG"
# Wait for the search results page to load.
# Note that we don't need to set a timeout here, because that
# was specified when we created the new driver instance, above.
@selenium.wait_for_page_to_load
begin
# Test whether the search results contain the expected text.
# Notice that the star (*) is a wildcard that matches any
# number of characters.
assert @selenium.is_text_present("Results * for selenium rc")
rescue Test::Unit::AssertionFailedError
# If the assertion fails, push it onto the array of errors.
@verification_errors << $!
end
end
end
Perl, PHP
Os membros da equipe de documentação não usaram Selenium RC com Perl ou PHP. Se você estiver usando Selenium RC com qualquer um desses dois idiomas, entre em contato com a Equipe de Documentação (consulte o capítulo sobre Contribuições). Gostaríamos muito de incluir alguns exemplos seus e de suas experiências, para oferecer suporte a usuários Perl e PHP.
Aprendendo a API
A API Selenium RC usa convenções de nomenclatura que, supondo que você entenda Selenese, será em grande parte autoexplicativo. Aqui, no entanto, explicamos os aspectos mais críticos e possivelmente menos óbvios.
Iniciando o navegador
CSharp
selenium = new DefaultSelenium("localhost", 4444, "*firefox", "http://www.google.com/");
selenium.Start();
Java
setUp("http://www.google.com/", "*firefox");
Perl
my $sel = Test::WWW::Selenium->new( host => "localhost",
port => 4444,
browser => "*firefox",
browser_url => "http://www.google.com/" );
Php
$this->setBrowser("*firefox");
$this->setBrowserUrl("http://www.google.com/");
Python
self.selenium = selenium("localhost", 4444, "*firefox",
"http://www.google.com/")
self.selenium.start()
Ruby
@selenium = Selenium::ClientDriver.new("localhost", 4444, "*firefox", "http://www.google.com/", 10000);
@selenium.start
Cada um desses exemplos abre o navegador e representa esse navegador atribuindo uma “instância do navegador” a uma variável de programa. Esta variável de programa é então usada para chamar métodos do navegador. Esses métodos executam os comandos Selenium, ou seja, como open ou type ou verify.
Os parâmetros necessários ao criar a instância do navegador são:
host Especifica o endereço IP do computador onde o servidor está localizado. Normalmente, esta é a mesma máquina em que o cliente está sendo executado, portanto, neste caso, localhost é passado. Em alguns clientes, este é um parâmetro opcional.
port Especifica o socket TCP/IP onde o servidor está escutando, esperando para o cliente estabelecer uma conexão. Isso também é opcional em alguns drivers do cliente.
browser O navegador no qual você deseja executar os testes. Este é um parâmetro obrigatório.
url A url base do aplicativo em teste. Isso é exigido por todas as libs de cliente e é uma informação integral para iniciar a comunicação entre navegador-proxy-aplicação.
Observe que algumas das bibliotecas cliente exigem que o navegador seja iniciado explicitamente chamando
seu método start ().
Executando comandos
Depois de ter o navegador inicializado e atribuído a uma variável (geralmente chamada “selenium”), você pode fazê-lo executar comandos Selenese chamando os respectivos métodos a partir da variável do navegador. Por exemplo, para chamar o método type do objeto selenium:
selenium.type("field-id", "string to type")
Em segundo plano, o navegador realmente realizará uma operação type, essencialmente idêntico a um usuário digitando uma entrada no navegador, usando o localizador e a string que você especificou durante a chamada do método.
Reportando resultados
O Selenium RC não tem seu próprio mecanismo para relatar os resultados. Em vez disso, você pode construir seus relatórios personalizados de acordo com suas necessidades, usando recursos de sua linguagem de programação escolhida. Isso é ótimo, mas e se você simplesmente quiser algo rápido que já foi feito para você? Muitas vezes, uma biblioteca existente ou estrutura de teste pode atender às suas necessidades mais rapidamente do que desenvolver seu próprio código de relatório de teste.
Ferramentas de reporte dos frameworks de teste
Frameworks de teste estão disponíveis para muitas linguagens de programação. Estes, junto com sua função principal de fornecer um mecanismo de teste flexível para executar seus testes, incluem o código da biblioteca para relatar os resultados. Por exemplo, Java tem dois frameworks de teste comumente usados, JUnit e TestNG. .NET também tem seu próprio, NUnit.
Não ensinaremos os frameworks aqui; e que está além do escopo deste guia de usuário. Vamos simplesmente apresentar os recursos do framework relacionados ao Selenium junto com algumas técnicas que você pode aplicar. Existem bons livros disponíveis sobre estas estruturas de teste, juntamente com informações na Internet.
Bibliotecas de relatórios de teste
Também estão disponíveis bibliotecas de terceiros criadas especificamente para reportar os resultados dos testes na linguagem de programação escolhida. Estes geralmente suportam uma variedade de formatos, como HTML ou PDF.
Qual a melhor técnica?
A maioria das pessoas novas no uso dos frameworks de teste começarão com os recursos de relatórios integrados no framework. A partir daí, a maioria examinará todas as bibliotecas disponíveis pois isso consome menos tempo do que desenvolver a sua própria. Quando você começa a usar o Selenium, sem dúvida, você vai começar a colocar seus próprios “prints” para relatar o progresso. Isso pode levá-lo gradualmente a desenvolver seus próprios relatórios, possivelmente em paralelo ao uso de uma biblioteca ou estrutura de teste. Independentemente, após a curta curva de aprendizado inicial você desenvolverá naturalmente o que funciona melhor para sua própria situação.
Exemplos de relatórios de teste
Para ilustrar, iremos direcioná-lo para algumas ferramentas específicas em algumas das outras linguagens apoiadas pelo Selenium. As listadas aqui são comumente usadas e têm sido usadas extensivamente (e portanto recomendadas) pelos autores deste guia.
Relatórios de teste em Java
Se os casos de teste Selenium forem desenvolvidos usando JUnit, então o relatório JUnit pode ser usado para gerar relatórios de teste.
Se os casos de teste Selenium forem desenvolvidos usando TestNG, então nenhuma tarefa externa é necessária para gerar relatórios de teste. A estrutura TestNG gera um Relatório HTML que lista os detalhes dos testes.
ReportNG é um plug-in de relatório HTML para a estrutura TestNG. Destina-se a substituir o relatório HTML padrão do TestNG. O ReportNG fornece uma visualização simples e codificada por cores dos resultados do teste.
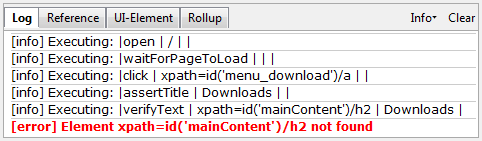
Registrando os comandos Selenese
- O Logging Selenium pode ser usado para gerar um relatório de todos os comandos Selenese em seu teste junto com o sucesso ou fracasso de cada um. Logging Selenium estende o driver do cliente Java para adicionar esta capacidade de registro do Selenese.
Relatórios de teste em Python
- Ao usar o driver de cliente para Python, HTMLTestRunner pode ser usado para gerar um relatório de teste.
Relatórios de teste em Ruby
- Se o framework RSpec for usado para escrever Casos de Teste Selenium em Ruby então seu relatório HTML pode ser usado para gerar um relatório de teste.
Adicionando algum tempero aos seus testes
Agora veremos toda a razão de usar Selenium RC, adicionando lógica de programação aos seus testes. É o mesmo que para qualquer programa. O fluxo do programa é controlado por meio de declarações de condição e iteração. Além disso, você pode relatar informações de progresso usando I/O. Nesta secção vamos mostrar alguns exemplos de como construções de linguagem de programação podem ser combinadas com Selenium para resolver problemas de teste comuns.
Você vai descobrir ao fazer a transição dos testes simples da existência de elementos de página para testes de funcionalidade dinâmica envolvendo várias páginas da web e dados variáveis que você exigirá lógica de programação para verificar resultados. Basicamente, a Selenium-IDE não suporta iteração e declarações de condição padrão. Você pode fazer algumas condições incorporando JavaScript em parâmetros Selenese, no entanto iteração é impossível, e a maioria das condições será muito mais fácil em uma linguagem de programação. Além disso, você pode precisar de tratamento de exceção para recuperação de erros. Por essas e outras razões, escrevemos esta seção para ilustrar o uso de técnicas de programação comuns para dar a você maior ‘poder de verificação’ em seus testes automatizados.
Os exemplos nesta seção são escritos em C# e Java, embora o código seja simples e possa ser facilmente adaptado às demais linguagens. Se você tem algum conhecimento básico de uma linguagem de programação orientada a objetos, você não deve ter dificuldade em entender esta seção.
Iteração
A iteração é uma das coisas mais comuns que as pessoas precisam fazer em seus testes. Por exemplo, você pode querer executar uma pesquisa várias vezes. Ou, talvez para verificar os resultados do teste, você precisa processar um “conjunto de resultados” retornado de um banco de dados.
Usando o mesmo exemplo de pesquisa do Google que usamos anteriormente, vamos verificar os resultados da pesquisa Selenium. Este teste pode usar o Selenese:
| open | / | |
| type | q | selenium rc |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium rc | |
| type | q | selenium ide |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium ide | |
| type | q | selenium grid |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium grid |
O código foi repetido para executar as mesmas etapas 3 vezes. Mas ter múltiplas cópias do mesmo código não é uma boa prática de programação porque é mais trabalhoso para manter. Usando uma linguagem de programação, podemos iterar sobre os resultados da pesquisa para uma solução mais flexível e sustentável.
In C#
// Collection of String values.
String[] arr = {"ide", "rc", "grid"};
// Execute loop for each String in array 'arr'.
foreach (String s in arr) {
sel.open("/");
sel.type("q", "selenium " +s);
sel.click("btnG");
sel.waitForPageToLoad("30000");
assertTrue("Expected text: " +s+ " is missing on page."
, sel.isTextPresent("Results * for selenium " + s));
}
Declarações de condição
Para ilustrar o uso de condições em testes, começaremos com um exemplo. Um problema comum encontrado durante a execução de testes Selenium ocorre quando o elemento esperado não está disponível na página. Por exemplo, ao executar a seguinte linha:
selenium.type("q", "selenium " +s);
Se o elemento ‘q’ não estiver na página, então uma exceção é lançada:
com.thoughtworks.selenium.SeleniumException: ERROR: Element q not found
Isso pode fazer com que seu teste seja interrompido. Para alguns testes, é isso que você deseja. Mas frequentemente isso não é desejável, pois seu script de teste tem muitos outros testes subsequentes para realizar.
Uma abordagem melhor é primeiro validar se o elemento está realmente presente e então escolher alternativas quando não estiver. Vejamos isso usando Java.
// If element is available on page then perform type operation.
if(selenium.isElementPresent("q")) {
selenium.type("q", "Selenium rc");
} else {
System.out.printf("Element: " +q+ " is not available on page.")
}
A vantagem desta abordagem é continuar com a execução do teste, mesmo se alguns elementos de IU não estão disponíveis na página.
Executando JavaScript a partir do seu teste
JavaScript é muito útil para exercitar uma aplicação que não é diretamente suportada por Selenium. O método getEval da API Selenium pode ser usado para executar JavaScript a partir de Selenium RC.
Considere um aplicativo com caixas de seleção sem identificadores estáticos. Neste caso, pode-se avaliar o JavaScript do Selenium RC para obter ids de todas caixas de seleção e, em seguida, exercitá-las.
public static String[] getAllCheckboxIds () {
String script = "var inputId = new Array();";// Create array in java script.
script += "var cnt = 0;"; // Counter for check box ids.
script += "var inputFields = new Array();"; // Create array in java script.
script += "inputFields = window.document.getElementsByTagName('input');"; // Collect input elements.
script += "for(var i=0; i<inputFields.length; i++) {"; // Loop through the collected elements.
script += "if(inputFields[i].id !=null " +
"&& inputFields[i].id !='undefined' " +
"&& inputFields[i].getAttribute('type') == 'checkbox') {"; // If input field is of type check box and input id is not null.
script += "inputId[cnt]=inputFields[i].id ;" + // Save check box id to inputId array.
"cnt++;" + // increment the counter.
"}" + // end of if.
"}"; // end of for.
script += "inputId.toString();" ;// Convert array in to string.
String[] checkboxIds = selenium.getEval(script).split(","); // Split the string.
return checkboxIds;
}
Para contar as imagens em uma página
selenium.getEval("window.document.images.length;");
Lembre-se de usar o objeto window no caso de expressões DOM já que por padrão a janela Selenium é referida, não a janela de teste.
Opções do servidor
Quando o servidor é iniciado, as opções de linha de comando podem ser usadas para alterar o comportamento padrão do servidor.
Lembre-se de que o servidor é iniciado executando o seguinte.
$ java -jar selenium-server-standalone-<version-number>.jar
Para ver a lista de opções, execute o servidor com a opção -h.
$ java -jar selenium-server-standalone-<version-number>.jar -h
Você verá uma lista de todas as opções que pode usar com o servidor e uma breve descrição de cada. As descrições fornecidas nem sempre serão suficientes, então fornecemos explicações para algumas das opções mais importantes.
Configuração do Proxy
Se o seu aplicação estiver atrás de um proxy HTTP que requer autenticação, você deve configurar http.proxyHost, http.proxyPort, http.proxyUser e http.proxyPassword usando o seguinte comando.
$ java -jar selenium-server-standalone-<version-number>.jar -Dhttp.proxyHost=proxy.com -Dhttp.proxyPort=8080 -Dhttp.proxyUser=username -Dhttp.proxyPassword=password
Modo multi-janela
Se você estiver usando Selenium 1.0, você provavelmente pode pular esta seção, uma vez que o modo multijanela é o comportamento padrão. No entanto, antes da versão 1.0, o Selenium executava por padrão o aplicativo em teste em um subquadro, conforme mostrado aqui.

Alguns aplicativos não funcionavam corretamente em um subquadro e precisavam ser carregados no quadro superior da janela. A opção de modo multi-janela permitida a aplicação testada ser executada em uma janela separada, em vez do quadro padrão onde poderia então ter o quadro superior necessário.

Para versões mais antigas do Selenium você deve especificar o modo multijanela explicitamente com a seguinte opção:
-multiwindow
A partir do Selenium RC 1.0, se você deseja executar seu teste dentro de um quadro único (ou seja, usando o padrão para versões anteriores do Selenium) você pode declarar isso ao servidor Selenium usando a opção
-singlewindow
Especificando o perfil do Firefox
O Firefox não executará duas instâncias simultaneamente, a menos que você especifique um perfil separado para cada instância. Selenium RC 1.0 e posterior é executado em um perfil separado automaticamente, então se você estiver usando Selenium 1.0, você pode provavelmente pular esta seção. No entanto, se você estiver usando uma versão mais antiga do Selenium ou se você precisar usar um perfil específico para seus testes (como adicionar um certificado https ou ter alguns complementos instalados), você precisa especificar explicitamente o perfil.
Primeiro, para criar um perfil separado do Firefox, siga este procedimento. Abra o menu Iniciar do Windows, selecione “Executar”, digite e entre um dos seguintes:
firefox.exe -profilemanager
firefox.exe -P
Crie o novo perfil usando a caixa de diálogo. Então, quando você executar o Selenium Server, diga a ele para usar este novo perfil do Firefox com a opção de linha de comando do servidor -firefoxProfileTemplate e especifique o caminho para o perfil usando seu nome de arquivo e o caminho do diretório.
-firefoxProfileTemplate "path to the profile"
Aviso: certifique-se de colocar seu perfil em uma nova pasta separada da padrão!!! A ferramenta gerenciadora de perfil do Firefox irá deletar todos os arquivos em uma pasta se você excluir um perfil, independentemente de serem arquivos de perfil ou não.
Mais informações sobre os perfis do Firefox podem ser encontradas em Mozilla’s Knowledge Base
Execute Selenese diretamente dentro do servidor usando -htmlSuite
Você pode executar arquivos Selenese html diretamente no servidor Selenium passando o arquivo html para a linha de comando do servidor. Por exemplo:
java -jar selenium-server-standalone-<version-number>.jar -htmlSuite "*firefox"
"http://www.google.com" "c:\absolute\path\to\my\HTMLSuite.html"
"c:\absolute\path\to\my\results.html"
Isso iniciará automaticamente seu pacote HTML, executará todos os testes e salvará um bom relatório HTML com os resultados.
Nota: ao usar esta opção, o servidor irá iniciar os testes e aguardar um número especificado de segundos para o teste ser concluído; se o teste não completar dentro desse período de tempo, o comando sairá com um código de saída diferente de zero e nenhum arquivo de resultados será gerado.
Esta linha de comando é muito longa, então tome cuidado com o que
você digita. Observe que isso requer que você passe uma suíte de arquivos HTML Selenese, não um único teste. Também esteja ciente de que a opção -htmlSuite é incompatível com -interactive.
Você não pode executar os dois ao mesmo tempo.
Logging do servidor Selenium
logs do lado do servidor
Ao iniciar o servidor Selenium, a opção -log pode ser usada para gravar informações valiosas de depuração relatadas pelo servidor Selenium em um arquivo de texto.
java -jar selenium-server-standalone-<version-number>.jar -log selenium.log
Este arquivo de log é mais detalhado do que os logs do console padrão (inclui mensagens de registro de nível DEBUG ). O arquivo de log também inclui o nome do registrador e o número do thread que registrou a mensagem. Por exemplo:
20:44:25 DEBUG [12] org.openqa.selenium.server.SeleniumDriverResourceHandler -
Browser 465828/:top frame1 posted START NEW
O formato da mensagem é
TIMESTAMP(HH:mm:ss) LEVEL [THREAD] LOGGER - MESSAGE
Esta mensagens pode ter múltiplas linhas.
Logs do lado do navegador
O JavaScript no lado do navegador (Selenium Core) também registra mensagens importantes; em muitos casos, eles podem ser mais úteis para o usuário final do que os Logs normais do servidor. Para acessar os registros do lado do navegador, passe o argumento -browserSideLog para o servidor Selenium.
java -jar selenium-server-standalone-<version-number>.jar -browserSideLog
-browserSideLog deve ser combinado com o argumento -log, para registrar browserSideLogs (bem como todas as outras mensagens de log de nível DEBUG) em um arquivo.
Especificando o caminho para um navegador específico
Você pode especificar para o Selenium RC o caminho para um navegador. Isto é útil se você possui diferentes versões do mesmo navegador e você deseja usar uma em específico. Isto também pode ser usado para executar seus testes em um navegador que não é suportado diretamente pelo Selenium RC. Quando especificar o modo de execução, use o especificador *custom seguido do caminho completo para o executável do navegador.
*custom <path to browser>
Arquitetura do Selenium RC
Nota: este tópico tenta explicar a implementação técnica por trás do Selenium RC. Não é fundamental para um usuário Selenium saber disso, mas pode ser útil para entender alguns dos problemas que você pode encontrar no futuro.
Para entender em detalhes como o Selenium RC Server funciona e porque ele usa injeção de proxy
e modos de privilégio elevado você deve primeiro entender the same origin policy.
A política de mesma origem (Same Origin Policy)
A principal restrição que o Selenium enfrenta é a política de mesma origem. Esta restrição de segurança é aplicada por todos os navegadores no mercado e seu objetivo é garantir que o conteúdo de um site nunca esteja acessível por um script de outro site. A política da mesma origem determina que qualquer código carregado no navegador só pode operar dentro do domínio desse site. Ele não pode executar funções em outro site. Por exemplo, se o navegador carrega o código JavaScript quando carrega www.mysite.com, ele não pode executar esse código carregado em www.mysite2.com - mesmo que seja outro de seus sites. Se isso fosse possível, um script colocado em qualquer site que você abrir seria capaz de ler informações sobre sua conta bancária se você tivesse a página da conta aberto em outra guia. Isso é chamado de XSS (Cross-site Scripting).
Para trabalhar dentro desta política, Selenium-Core (e seus comandos JavaScript que fazem toda a mágica acontecer) deve ser colocado na mesma origem do aplicativo testado (mesmo URL).
Historicamente, Selenium-Core era limitado por este problema, uma vez que foi implementado em JavaScript. O Selenium RC não é, entretanto, restringido pela Política da Mesma Origem. Seu uso do Selenium Server como proxy evita esse problema. Essencialmente, diz ao navegador que o navegador está funcionando em um único site “falsificado” que o servidor fornece.
Nota: você pode encontrar informações adicionais sobre este tópico nas páginas da Wikipedia sobre a política da mesma origem e XSS.
Injeção de Proxy
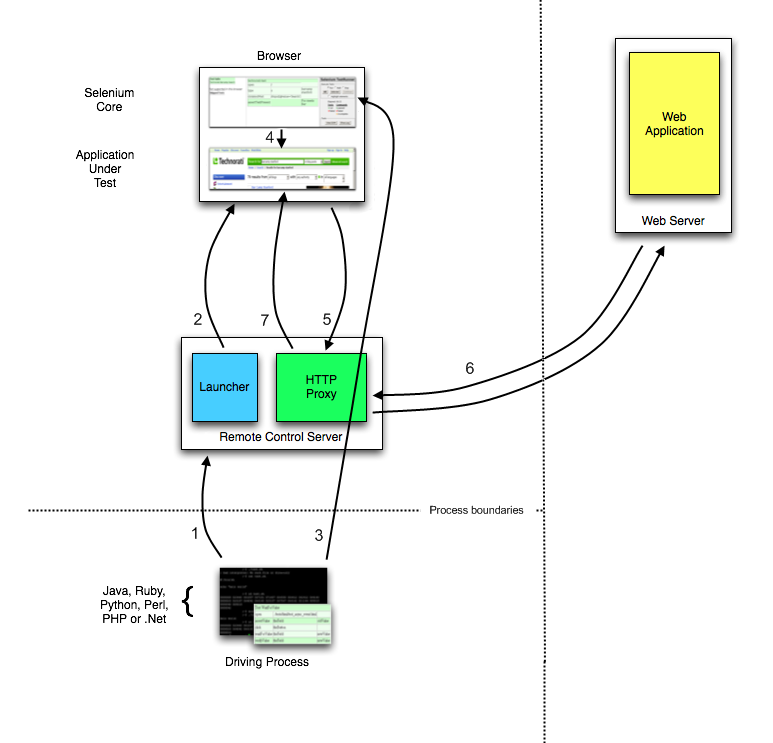
O primeiro método que o Selenium usou para evitar a Política de Mesma Origem foi a injeção de proxy. No modo de injeção de proxy, o servidor Selenium atua como um HTTP configurado pelo cliente proxy 1, que fica entre o navegador e o aplicativo em teste 2. Em seguida, ele mascara a aplicação testada sob uma URL fictícia (incorporação Selenium-Core e o conjunto de testes e entregando-os como se estivessem chegando da mesma origem).
Aqui está um diagrama da arquitetura.

Quando um conjunto de testes começa em sua linguagem favorita, acontece o seguinte:
- O cliente/driver estabelece uma conexão com o servidor selenium-RC.
- O servidor Selenium RC inicia um navegador (ou reutiliza um antigo) com uma URL que injeta o JavaScript do Selenium-Core na página da web carregada pelo navegador.
- O driver do cliente passa um comando Selenese para o servidor.
- O servidor interpreta o comando e então aciona a execução correspondente de JavaScript para executar esse comando no navegador. Selenium-Core instrui o navegador a agir sobre a primeira instrução, normalmente abrindo uma página da aplicação testada.
- O navegador recebe a solicitação de abertura e pede o conteúdo do site do servidor Selenium RC (definido como o proxy HTTP para o navegador usar).
- O servidor Selenium RC se comunica com o servidor Web solicitando a página e uma vez que recebe, envia a página para o navegador mascarando a origem para parecer que a página vem do mesmo servidor que Selenium-Core (isso permite Selenium-Core para cumprir a Política da Mesma Origem).
- O navegador recebe a página da web e a renderiza no quadro/janela reservado para isso.
Navegadores com privilégio elevado
Este fluxo de trabalho neste método é muito semelhante à injeção de proxy, mas a principal diferença é que os navegadores são iniciados em um modo especial chamado de Privilégios Aumentados, que permite que os sites façam coisas que normalmente não são permitidas (como fazer XSS, ou preencher entradas de upload de arquivos e coisas muito úteis para o Selenium). Ao usar esses modos de navegador, o Selenium Core é capaz de abrir diretamente a aplicação testada e ler/interagir com seu conteúdo sem ter que passar a aplicação inteira através do servidor Selenium RC.
Aqui está um diagrama da arquitetura.

Quando um conjunto de testes começa em sua linguagem favorita, acontece o seguinte:
- O cliente/driver estabelece uma conexão com o servidor selenium-RC.
- O servidor Selenium RC inicia um navegador (ou reutiliza um antigo) com uma URL que irá carregar o Selenium-Core na página da web.
- Selenium-Core obtém a primeira instrução do cliente/driver (através de outra solicitação HTTP feita ao servidor Selenium RC).
- Selenium-Core atua na primeira instrução, normalmente abrindo uma página da aplicação.
- O navegador recebe a solicitação de abertura e solicita a página ao servidor da Web. Assim que o navegador recebe a página da web, a renderiza no quadro / janela reservado para isso.
Lidando com HTTPS e Popups de segurança
Muitos aplicativos mudam de HTTP para HTTPS quando precisam enviar informações criptografadas, como senhas ou informações de cartão de crédito. Isto é comum com muitos dos aplicativos da web de hoje. Selenium RC apoia isso.
Para garantir que o site HTTPS seja genuíno, o navegador precisará de um certificado de segurança. Caso contrário, quando o navegador acessar a aplicação testada usando HTTPS, ele irá presumir que o aplicativo não é ‘confiável’. Quando isso ocorre, o navegador exibe pop-ups de segurança e esses pop-ups não podem ser fechados usando o Selenium RC.
Ao lidar com HTTPS em um teste Selenium RC, você deve usar um modo de execução que suporte isso e controle o certificado de segurança para você. Você especifica o modo de execução quando seu programa de teste inicializa o Selenium.
No Selenium RC 1.0 beta 2 e posterior, use *firefox ou *iexplore para o modo de execução. Em versões anteriores, incluindo Selenium RC 1.0 beta 1, use *chrome ou *iehta, para o modo de execução. Usando esses modos de execução, você não precisará instalar quaisquer certificados de segurança especiais; Selenium RC cuidará disso para você.
Na versão 1.0, os modos de execução *firefox ou *iexplore são recomendados. No entanto, existem modos de execução adicionais de *iexploreproxy e *firefoxproxy. Eles são fornecidos apenas para compatibilidade com versões anteriores, e não devem ser usados, a menos que exigido por programas de teste legados. Seu uso vai apresentar limitações com o manuseio do certificado de segurança e com o funcionamento de várias janelas se seu aplicativo abrir janelas adicionais do navegador.
Em versões anteriores do Selenium RC, *chrome ou *iehta eram os modos de execução que suportavam HTTPS suportado e o tratamento de popups de segurança. Estes foram considerados ‘modos experimentais’, embora tenham se tornado bastante estáveis e muitas pessoas os usaram. Se você estiver usando Selenium 1.0 você não precisa, e não deve usar, esses modos de execução mais antigos.
Certificados de Segurança explicados
Normalmente, seu navegador confiará no aplicativo que você está testando instalando um certificado de segurança que você já possui. Você pode verificar isso nas opções do seu navegador ou propriedades da Internet (se você não conheça o certificado de segurança da sua aplicação, pergunte ao administrador do sistema). Quando o Selenium carrega seu navegador, ele injeta um código para interceptar mensagens entre o navegador e o servidor. O navegador agora pensa que algum software não confiável está tentando se parecer com o seu aplicativo. Ele responde alertando você com mensagens pop-up.
Para contornar isso, Selenium RC, (novamente ao usar um modo de execução que suporta isso) instalará seu próprio certificado de segurança, temporariamente, em sua máquina cliente em um local onde o navegador possa acessá-lo. Isso engana o navegador a pensar que está acessando um site diferente da sua aplicação e suprime efetivamente os pop-ups.
Outro método usado com versões anteriores do Selenium era instalar o certificado de segurança Cybervillians fornecido com sua instalação do Selenium. A maioria dos usuários não deve mais precisar fazer isso; se você está executando o Selenium RC no modo de injeção de proxy, você pode precisar instalar explicitamente este certificado de segurança.
Suportando navegadores e configurações adicionais
A API Selenium suporta a execução em vários navegadores, além de Internet Explorer e Mozilla Firefox. Veja o site https://selenium.dev para navegadores compatíveis. Além disso, quando um navegador não é diretamente compatível, você ainda pode executar seus testes Selenium em um navegador de sua escolha usando o modo de execução “*custom” (ou seja, no lugar de *firefox ou *iexplore) quando seu aplicativo de teste inicia o navegador. Com isso, você passa no caminho para os navegadores executáveis na chamada de API. Isso também pode ser feito a partir do servidor em modo interativo.
cmd=getNewBrowserSession&1=*custom c:\Program Files\Mozilla Firefox\MyBrowser.exe&2=http://www.google.com
Executando testes com diferentes configurações de navegador
Normalmente o Selenium RC configura automaticamente o navegador, mas se você iniciar o navegador usando o modo de execução “*custom”, você pode forçar o Selenium RC a iniciar o navegador como está, sem usar uma configuração automática.
Por exemplo, você pode iniciar o Firefox com uma configuração personalizada como esta:
cmd=getNewBrowserSession&1=*custom c:\Program Files\Mozilla Firefox\firefox.exe&2=http://www.google.com
Observe que ao iniciar o navegador desta forma, você deve manualmente configurar o navegador para usar o servidor Selenium como proxy. Normalmente, isso apenas significa abrir as preferências do navegador e especificar “localhost: 4444” como um proxy HTTP, mas as instruções para isso podem diferir radicalmente de navegador para navegador. Consulte a documentação do seu navegador para obter detalhes.
Esteja ciente de que os navegadores Mozilla podem variar em como eles iniciam e param. Pode ser necessário definir a variável de ambiente MOZ_NO_REMOTE para fazer com que os navegadores Mozilla se comportem de maneira mais previsível. Os usuários Unix devem evitar iniciar o navegador usando um script de shell; geralmente é melhor usar o executável binário (por exemplo, firefox-bin) diretamente.
Resolução de problemas comuns
Ao começar a usar o Selenium RC, há alguns problemas potenciais que são comumente encontrados. Nós os apresentamos junto com suas soluções aqui.
Incapaz de conectar ao servidor
Quando seu programa de teste não pode se conectar ao servidor Selenium, o Selenium lança uma exceção em seu programa de teste. Ele deve exibir esta mensagem ou outra semelhante:
"Unable to connect to remote server (Inner Exception Message:
No connection could be made because the target machine actively
refused it )"
(using .NET and XP Service Pack 2)
Se você vir uma mensagem como esta, certifique-se de iniciar o servidor Selenium. E se então, há um problema com a conectividade entre a biblioteca cliente Selenium e o servidor Selenium.
Ao começar com Selenium RC, a maioria das pessoas começa executando seu programa de teste (com uma biblioteca de cliente Selenium) e o servidor Selenium na mesma máquina. Para fazer isso use “localhost” como parâmetro de conexão. Recomendamos começar dessa forma, pois reduz a influência de possíveis problemas de rede que você está começando. Supondo que seu sistema operacional tenha uma rede típica e configurações TCP/IP, você deve ter pouca dificuldade. Na verdade, muitas pessoas optam por executar os testes desta forma.
Se, no entanto, você deseja executar o Selenium Server em uma máquina remota, a conectividade deve ser boa, supondo que você tenha uma conexão TCP/IP válida entre as duas máquinas.
Se tiver dificuldade para se conectar, você pode usar ferramentas de rede comuns como ping, telnet, ifconfig (Unix) / ipconfig (Windows), etc para garantir que você tenha uma conexão de rede. Se não estiver familiarizado com eles, o administrador do sistema pode ajudá-lo.
Incapaz de carregar o navegador
Ok, não é uma mensagem de erro amigável, desculpe, mas se o servidor Selenium não pode carregar o navegador você provavelmente verá este erro.
(500) Internal Server Error
Isso pode ser causado por
- O Firefox (anterior ao Selenium 1.0) não pode iniciar porque o navegador já está aberto e você o fez não especificar um perfil separado. Consulte a seção sobre perfis do Firefox em Opções do servidor.
- O modo de execução que você está usando não corresponde a nenhum navegador em sua máquina. Verifique os parâmetros que você passou para o Selenium quando seu programa abre o navegador.
- Você especificou o caminho para o navegador explicitamente (usando “*custom” - veja acima), mas o caminho é incorreto. Verifique se o caminho está correto. Verifique também o grupo de usuários para ter certeza de que há nenhum problema conhecido com seu navegador e os parâmetros “*custom”.
Selenium não consegue achar a aplicação testada
Se o seu programa de teste iniciar o navegador com sucesso, mas o navegador não exibir o site que você está testando, a causa mais provável é que o seu programa de teste não está usando a URL correta.
Isso pode acontecer facilmente. Quando você usa Selenium-IDE para exportar seu script, ela insere uma URL fictícia. Você deve alterar manualmente a URL para a correta para que seu aplicativo seja testado.
O Firefox recusou o desligamento ao preparar um perfil
Isso ocorre com mais frequência quando você executa o programa de teste Selenium RC no Firefox, mas você já tem uma sessão do navegador Firefox em execução e não especificou um perfil separado quando você iniciou o servidor Selenium. O erro do programa de teste tem a seguinte aparência:
Error: java.lang.RuntimeException: Firefox refused shutdown while
preparing a profile
Esta é a mensagem de erro completa do servidor:
16:20:03.919 INFO - Preparing Firefox profile...
16:20:27.822 WARN - GET /selenium-server/driver/?cmd=getNewBrowserSession&1=*fir
efox&2=http%3a%2f%2fsage-webapp1.qa.idc.com HTTP/1.1
java.lang.RuntimeException: Firefox refused shutdown while preparing a profile
at org.openqa.selenium.server.browserlaunchers.FirefoxCustomProfileLaunc
her.waitForFullProfileToBeCreated(FirefoxCustomProfileLauncher.java:277)
...
Caused by: org.openqa.selenium.server.browserlaunchers.FirefoxCustomProfileLaunc
her$FileLockRemainedException: Lock file still present! C:\DOCUME~1\jsvec\LOCALS
~1\Temp\customProfileDir203138\parent.lock
Para resolver isso, consulte a seção Especificando um perfil separado do Firefox
Problemas de versionamento
Certifique-se de que sua versão do Selenium é compatível com a versão do seu navegador. Por exemplo, Selenium RC 0.92 não suporta Firefox 3. Às vezes você pode ter sorte (eu tive). Mas não se esqueça de verificar quais versões do navegador são compatíveis com a versão do Selenium que você está usando. Quando em dúvida, use a versão mais recente do Selenium com a versão mais usada do seu navegador.
Mensagem de erro: “(Unsupported major.minor version 49.0)” ao inicializar o servidor
Este erro diz que você não está usando uma versão correta do Java. O Selenium Server requer Java 1.5 ou superior.
Para verificar novamente sua versão java, execute na linha de comando:
java -version
Você deve ver uma mensagem mostrando a versão do Java.
java version "1.5.0_07"
Java(TM) 2 Runtime Environment, Standard Edition (build 1.5.0_07-b03)
Java HotSpot(TM) Client VM (build 1.5.0_07-b03, mixed mode)
Se você vir um número de versão inferior, pode ser necessário atualizar o JRE, ou você pode simplesmente precisar adicioná-lo à sua variável de ambiente PATH.
Erro 404 ao executar o comando getNewBrowserSession
Se você receber um erro 404 ao tentar abrir uma página em “http://www.google.com/selenium-server/", então deve ser porque o servidor Selenium não foi configurado corretamente como proxy. O diretório “selenium-server” não existe no google.com; só parece existir quando o proxy é configurado corretamente. A configuração do proxy depende muito de como o navegador é lançado com firefox, iexplore, opera ou custom.
iexplore: se o navegador for iniciado usando *iexplore, você pode estar tendo um problema com as configurações de proxy do Internet Explorer. O servidor Selenium tenta definir as configurações globais de proxy no painel de controle Opções da Internet. Você deve se certificar de que elas estão corretamente configuradas quando o servidor Selenium inicia o navegador. Tente olhar para seu painel de controle Opções da Internet. Clique na guia “Conexões” e clique em “Configurações da LAN”.
- Se você precisar usar um proxy para acessar o aplicativo que deseja testar,
você precisará iniciar o Selenium Server com “-Dhttp.proxyHost”;
veja
Configuração de Proxypara mais detalhes. - Você também pode tentar configurar seu proxy manualmente e, em seguida, iniciar o navegador com *custom ou com o iniciador de navegador *iehta.
- Se você precisar usar um proxy para acessar o aplicativo que deseja testar,
você precisará iniciar o Selenium Server com “-Dhttp.proxyHost”;
veja
custom: ao usar *custom, você deve configurar o proxy corretamente (manualmente), caso contrário, você obterá um erro 404. Verifique novamente se você configurou seu proxy corretamente. Verificar se você configurou o proxy corretamente é configurar intencionalmente o navegador de forma incorreta. Tente configurar o navegador para usar o nome de host do servidor proxy errado ou a porta errada. Se você tinha configurado com sucesso as configurações de proxy do navegador incorretamente, então o navegador não conseguirá se conectar à Internet, o que é uma maneira de certificar-se de que está ajustando as configurações relevantes.
Para outros navegadores (*firefox, *opera), codificamos automaticamente o proxy para você e, portanto, não há problemas conhecidos com essa funcionalidade. Se você estiver encontrando erros 404 e tiver seguido este guia do usuário cuidadosamente publique seus resultados no grupo de usuários para obter ajuda da comunidade de usuários.
Erro de permissão negada
O motivo mais comum para esse erro é que sua sessão está tentando violar a política de mesma origem cruzando os limites do domínio (por exemplo, acessa uma página de http://domínio1 e, em seguida, acessa uma página de http://domínio2) ou troca de protocolos (passando de http://domainX para https://domainX).
Este erro também pode ocorrer quando o JavaScript tenta encontrar objetos de IU que ainda não estão disponíveis (antes que a página seja completamente carregada), ou não estão mais disponíveis (após a página começar a ser descarregada). Isso é mais comumente encontrado com páginas AJAX que estão trabalhando com seções de uma página ou subframes que carregam e / ou recarregam independentemente da página maior.
Este erro pode ser intermitente. Muitas vezes é impossível reproduzir o problema
com um depurador porque o problema decorre de condições de corrida que
não são reproduzíveis quando a sobrecarga do depurador é adicionada ao sistema.
As questões de permissão são abordadas com alguns detalhes no tutorial. Leia a seção
sobre a Política da Mesma Origem, Injeção de Proxy com cuidado.
Gerenciando janelas pop-up do navegador
Existem vários tipos de “Popups” que você pode obter durante um teste Selenium. Você pode não conseguir fechar esses pop-ups executando comandos do Selenium se eles são iniciados pelo navegador e não pela aplicação testada. Você pode precisar saber como gerenciá-los. Cada tipo de pop-up precisa ser tratado de maneira diferente.
Diálogos de autenticação básica de HTTP: esses diálogos solicitam um nome de usuário / senha para fazer o login no site. Para fazer login em um site que requer autenticação básica HTTP, use um nome de usuário e senha no URL, como descrito em
RFC 1738, assim: open(“http://myusername:myuserpassword@myexample.com/blah/blah/blah").Avisos de certificado SSL: Selenium RC tenta automaticamente falsificar certificados SSL quando está habilitado como proxy; veja mais sobre isso na seção HTTPS. Se o seu navegador estiver configurado corretamente, você nunca deve ver avisos de certificado SSL, mas pode ser necessário configurar seu navegador para confiar em nossa perigosa CA SSL “CyberVillains”. Novamente, consulte a seção HTTPS para saber como fazer isso.
caixas de diálogo de alerta / confirmação / prompt de JavaScript modais: Selenium tenta ocultar essas caixas de diálogo de você (substituindo window.alert, window.confirm e window.prompt) para que não parem a execução da sua página. Se você está vendo um pop-up de alerta, provavelmente é porque ele disparou durante o processo de carregamento da página, o que geralmente é muito cedo para protegermos a página. Selenese contém comandos para afirmar ou verificar pop-ups de alerta e confirmação. Veja as seções sobre estes tópicos no Capítulo 4.
No Linux, por que minha sessão do navegador Firefox não está fechando?
No Unix / Linux, você deve invocar “firefox-bin” diretamente, então certifique-se de que este executável está no path. Se estiver executando o Firefox por meio de um script de shell, quando chegar a hora de encerrar o navegador, o Selenium RC irá encerrar o script de shell, deixando o navegador em execução. Você pode especificar o caminho para o firefox-bin diretamente, assim:
cmd=getNewBrowserSession&1=*firefox /usr/local/firefox/firefox-bin&2=http://www.google.com
Firefox *chrome não funciona com perfil personalizado
Verifique a pasta de perfil do Firefox -> prefs.js -> user_pref (“browser.startup.page”, 0); Comente esta linha assim: “//user_pref(“browser.startup.page”, 0); " e tente novamente.
Posso carregar um pop-up personalizado enquanto a página pai está carregando (ou seja, antes que a função javascript window.onload() da página principal seja executada)?
Não. O Selenium depende de interceptadores para determinar os nomes das janelas à medida que são carregadas. Esses interceptores funcionam melhor na captura de novas janelas se as janelas forem carregadas DEPOIS a função onload(). O Selenium pode não reconhecer as janelas carregadas antes da função onload.
Firefox no Linux
No Unix / Linux, versões do Selenium anteriores a 1.0 precisavam invocar “firefox-bin” diretamente, então, se você estiver usando uma versão anterior, certifique-se de que o real executável está no caminho.
Na maioria das distribuições Linux, o verdadeiro firefox-bin está localizado em:
/usr/lib/firefox-x.x.x/
Onde x.x.x é o número da versão que você possui atualmente. Então, para adicionar esse caminho no path do usuário. você terá que adicionar o seguinte ao seu arquivo .bashrc:
export PATH="$PATH:/usr/lib/firefox-x.x.x/"
Se necessário, você pode especificar o caminho para o firefox-bin diretamente em seu teste, assim:
"*firefox /usr/lib/firefox-x.x.x/firefox-bin"
IE e atributos de estilo
Se você estiver executando seus testes no Internet Explorer e não conseguir localizar
elementos usando seu atributo style.
Por exemplo:
//td[@style="background-color:yellow"]
Isso funcionaria perfeitamente no Firefox, Opera ou Safari, mas não com o IE.
O IE interpreta as chaves em @style como maiúsculas. Então, mesmo que o
o código-fonte está em letras minúsculas, você deve usar:
//td[@style="BACKGROUND-COLOR:yellow"]
Isso é um problema se o seu teste se destina a funcionar em vários navegadores, mas você pode facilmente codificar seu teste para detectar a situação e tentar o localizador alternativo que só funciona no IE.
Erro encontrado - “Cannot convert object to primitive value” no delsigamento do navegador *googlechrome
Para evitar esse erro, você deve iniciar o navegador com uma opção que desativa as verificações da política de mesma origem:
selenium.start("commandLineFlags=--disable-web-security");
Erro encontrado no IE - “Couldn’t open app window; is the pop-up blocker enabled?”
Para evitar esse erro, você deve configurar o navegador: desative o bloqueador de pop-ups e desmarque a opção ‘Ativar modo protegido’ em Ferramentas » Opções » Segurança.
O proxy é uma terceira pessoa no meio que passa a bola entre as duas partes. Ele atua como um “servidor da web” que entrega a aplicação ao navegador. Ser um proxy dá ao Selenium Server a capacidade de “mentir” sobre a URL real da aplicação. ↩︎
O navegador é iniciado com um perfil de configuração que definiu localhost:4444 como o proxy HTTP, é por isso que qualquer solicitação HTTP que o navegador fizer passará pelo servidor Selenium e a resposta passará por ele e não pelo servidor real. ↩︎
2 - Selenium 2
2.1 - Migrando do RC para WebDriver
Como migrar para o Selenium WebDriver
Uma pergunta comum ao adotar o Selenium 2 é qual é a coisa certa a fazer ao adicionar novos testes a um conjunto existente de testes? Usuários que são novos no framework podem começar usando as novas APIs WebDriver para escrever seus testes. Mas e os usuários que já possuem suítes de testes existentes? Este guia é projetado para demonstrar como migrar seus testes existentes para as novas APIs, permitindo que todos os novos testes sejam escritos usando os novos recursos oferecidos pelo WebDriver.
O método apresentado aqui descreve uma migração gradativa para as APIs WebDriver sem precisar refazer tudo em um push massivo. Isso significa que você pode permitir mais tempo para migrar seus testes existentes, que pode tornar mais fácil para você decidir onde investir seu esforço.
Este guia foi escrito em Java, porque tem o melhor suporte para fazer a migração. À medida que fornecemos ferramentas melhores para outras linguagens, este guia deve ser expandido para incluir essas linguagens.
Porque migrar para o WebDriver
Mover um conjunto de testes de uma API para outra requer uma enorme quantidade de esforço. Por que você e sua equipe considerariam fazer essa mudança? Aqui estão alguns motivos pelos quais você deve considerar a migração de seus testes Selenium para usar o WebDriver.
- API menor e compacta. A API do WebDriver é mais orientada a objetos do que o Selenium RC API original. Isso pode facilitar o trabalho.
- Melhor emulação das interações do usuário. Sempre que possível, o WebDriver faz uso de eventos nativos para interagir com uma página da web. Imita melhor a maneira como seus usuários trabalham com seu site e aplicativos. Além do que, o WebDriver oferece APIs de interações de usuário avançadas que permitem que você modele interações complexas com seu site.
- Suporte de fornecedores de navegadores. Opera, Mozilla e Google são todos participantes ativos do desenvolvimento do WebDriver, e cada um tem engenheiros trabalhando para melhorar a estrutura. Frequentemente, isso significa que o suporte para WebDriver está embutido no próprio navegador: seus testes são executados tão rápidos e estáveis quanto possível.
Antes de começar
A fim de tornar o processo de migração o mais indolor possível, certifique-se de que todos os seus testes sejam executados corretamente com a versão mais recente do Selenium. Isso pode parecer óbvio, mas é melhor que seja dito!
Começando
A primeira etapa ao iniciar a migração é mudar a forma como você obtém sua instância Selenium. Ao usar Selenium RC, isso é feito assim:
Selenium selenium = new DefaultSelenium("localhost", 4444, "*firefox", "http://www.yoursite.com");
selenium.start();
Isso deve ser substituído assim:
WebDriver driver = new FirefoxDriver();
Selenium selenium = new WebDriverBackedSelenium(driver, "http://www.yoursite.com");
Próximos passos
Depois que seus testes forem executados sem erros, a próxima etapa é migrar o código de teste real para usar as APIs WebDriver. Dependendo de quão bem você abstrair o seu código, pode ser um processo curto ou longo. Em ambos os casos, a abordagem é a mesma e pode ser resumida simplesmente: modifique o código para usar a nova API quando for editá-lo.
Se você precisar extrair a implementação WebDriver subjacente da instância Selenium, você pode simplesmente fazer um cast para WrapsDriver:
WebDriver driver = ((WrapsDriver) selenium).getWrappedDriver();
Isso permite que você continue passando a instância Selenium como normal, mas desembrulhar a instância do WebDriver conforme necessário.
Em algum ponto, sua base de código usará principalmente as APIs mais recentes. Neste ponto, você pode inverter o relacionamento, usando WebDriver em tudo e instanciar uma instância do Selenium sob demanda:
Selenium selenium = new WebDriverBackedSelenium(driver, baseUrl);
Problemas comuns
Felizmente, você não é a primeira pessoa a passar por essa migração, então, aqui estão alguns problemas comuns que outras pessoas viram e como resolvê-los.
Clicar e digitar são mais completos
Um padrão comum em um teste de Selenium RC é ver algo como:
selenium.type("name", "exciting tex");
selenium.keyDown("name", "t");
selenium.keyPress("name", "t");
selenium.keyUp("name", "t");
Isso se baseia no fato de que o “tipo” simplesmente substitui o conteúdo do elemento identificado sem também disparar todos os eventos que normalmente seriam disparados se um usuário interagir com a página. As invocações diretas finais de “key*” faz com que os manipuladores JS sejam acionados conforme o esperado.
Ao usar o WebDriverBackedSelenium, o resultado do preenchimento do campo do formulário seria “exciting texttt”: não o que você esperaria! O motivo disso é que o WebDriver emula com mais precisão o comportamento do usuário, e assim terá disparado eventos o tempo todo.
Esse mesmo fato às vezes pode fazer com que o carregamento da página seja disparado antes do que aconteceria em um teste de Selenium 1. Você pode dizer que isso aconteceu se uma “StaleElementException” é lançada pelo WebDriver.
WaitForPageToLoad retorna muito cedo
Descobrir quando o carregamento de uma página está completo é uma tarefa complicada. Queremos dizer “quando o evento de carregamento dispara”, “quando todas as solicitações AJAX são concluídas”, “quando não há tráfego de rede “,” quando document.readyState mudou” ou outra coisa completamente diferente?
WebDriver tenta simular o comportamento original do Selenium, mas isso não sempre funciona perfeitamente por vários motivos. O motivo mais comum é que é difícil dizer a diferença entre um carregamento de página que ainda não começou e um carregamento da página concluído entre as chamadas de método. Isso às vezes significa que o controle é devolvido ao seu teste antes que a página termine (ou mesmo comece!) o carregamento.
A solução para isso é esperar por algo específico. Normalmente, isso pode ser o elemento com o qual deseja interagir a seguir, ou para alguma variável Javascript a ser definida com um valor específico. Um exemplo seria:
Wait<WebDriver> wait = new WebDriverWait(driver, Duration.ofSeconds(30));
WebElement element= wait.until(visibilityOfElementLocated(By.id("some_id")));
Onde “visibilityOfElementLocated” é implementado como:
public ExpectedCondition<WebElement> visibilityOfElementLocated(final By locator) {
return new ExpectedCondition<WebElement>() {
public WebElement apply(WebDriver driver) {
WebElement toReturn = driver.findElement(locator);
if (toReturn.isDisplayed()) {
return toReturn;
}
return null;
}
};
}
Isso pode parecer complexo, mas é quase todo um código padrão. O único interessante é que a “condição esperada” será avaliada repetidamente até que o método “apply” retorne algo que não seja “null” nem Boolean.FALSE.
Claro, adicionar todas essas chamadas de “wait” pode confundir seu código. E se esse é o caso, e suas necessidades são simples, considere usar as esperas implícitas:
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
Ao fazer isso, toda vez que um elemento é localizado, se o elemento não estiver presente, o local é tentado novamente até que esteja presente ou até 30 segundos passados.
Encontrar por seletores XPath ou CSS nem sempre funciona, mas funciona no Selenium 1
No Selenium 1, era comum para o xpath usar uma biblioteca agrupada em vez de os recursos do próprio navegador. WebDriver sempre usará os métodos nativos do navegador, a menos que não haja alternativa. Isso significa que expressões xpath complexas podem falhar em alguns navegadores.
Os seletores CSS no Selenium 1 foram implementados usando a biblioteca Sizzle. Esta biblioteca implementa um superconjunto da CSS Selector Spec, e nem sempre é claro onde você cruzou a linha. Se você estiver usando o WebDriverBackedSelenium e usar um Localizador Sizzle em vez de um Seletor CSS para encontrar elementos, um aviso ser registrado no console. Vale a pena procurar por eles, particularmente se os testes estão falhando por não ser capaz de encontrar os elementos.
Não há nenhum Browserbot
O Selenium RC era baseado no Selenium Core e, portanto, quando você executava Javascript, você podia acessar bits do Selenium Core para tornar as coisas mais fáceis. Como o WebDriver não é baseado no Selenium Core, isso não é mais possível. Como você pode saber se está usando Selenium Core? Simples! Basta olhar para ver se o seu “getEval” ou chamadas semelhantes usam “selenium” ou “browserbot” no Javascript avaliado.
Você pode estar usando o browserbot para obter um identificador para a janela atual ou documento do teste. Felizmente, o WebDriver sempre avalia JS no contexto da janela atual, então você pode usar “window” ou “document” diretamente.
Como alternativa, você pode usar o browserbot para localizar elementos. No WebDriver, o idioma para fazer isso é primeiro localizar o elemento, e então passe isso como um argumento para o Javascript. Portanto:
String name = selenium.getEval(
"selenium.browserbot.findElement('id=foo', browserbot.getCurrentWindow()).tagName");
se torna:
WebElement element = driver.findElement(By.id("foo"));
String name = (String) ((JavascriptExecutor) driver).executeScript(
"return arguments[0].tagName", element);
Observe como a variável “element” passada aparece como o primeiro item na array de “arguments” padrão do JS.
A execução de Javascript não retorna nada
O JavascriptExecutor do WebDriver envolverá todo o JS e o avaliará como uma expressão anônima. Isso significa que você precisa usar a palavra-chave “return”:
String title = selenium.getEval("browserbot.getCurrentWindow().document.title");
se torna:
((JavascriptExecutor) driver).executeScript("return document.title;");
2.2 - Servidor do WebDriver remoto
O servidor sempre será executado na máquina com o navegador que você deseja testar. O servidor pode ser usado a partir da linha de comando ou por meio de configuração de código.
Iniciando o servidor a partir da linha de comando
Depois de fazer o download do selenium-server-standalone-{VERSION}.jar,
coloque-o no computador com o navegador que deseja testar. Então, a partir
do diretório com o jar, execute o seguinte:
java -jar selenium-server-standalone-{VERSION}.jar
Considerações para executar o servidor
O chamador deve encerrar cada sessão adequadamente, chamando
ou Selenium#stop() ou WebDriver#quit.
O selenium-server mantém registros na memória para cada sessão em andamento,
que são apagados quando Selenium#stop() ou WebDriver#quit é chamado. E se
você se esquecer de encerrar essas sessões, seu servidor pode vazar memória. E se
você mantém sessões de duração extremamente longa, você provavelmente precisará
parar / sair de vez em quando (ou aumentar a memória com a opção -Xmx jvm).
Timeouts (a partir da versão 2.21)
O servidor tem dois timeouts diferentes, que podem ser definidos da seguinte forma:
java -jar selenium-server-standalone-{VERSION}.jar -timeout=20 -browserTimeout=60
- browserTimeout
- Controla por quanto tempo o navegador pode travar (valor em segundos).
- timeout
- Controla por quanto tempo o cliente pode ficar fora antes que a sessão seja recuperada (valor em segundos).
A propriedade do sistema selenium.server.session.timeout
não é mais compatível a partir da versão 2.21.
Observe que o browserTimeout
destina-se a ser um mecanismo de timeout de backup
quando o mecanismo de timeout comum falha,
e deve ser usado principalmente em ambientes de Grid / servidor
para garantir que processos travados / perdidos não permaneçam por muito tempo
poluindo o ambiente de execução.
Configurando o servidor programaticamente
Em teoria, o processo é tão simples quanto mapear o DriverServlet para
uma URL, mas também é possível hospedar a página em um formato leve de
container, como Jetty, configurado inteiramente em código.
- Baixe o
selenium-server.zipe descompacte. - Coloque os JARs no CLASSPATH.
- Crie uma nova classe chamada
AppServer. Aqui, estamos usando Jetty, então você precisará baixar isso também:
import org.mortbay.jetty.Connector;
import org.mortbay.jetty.Server;
import org.mortbay.jetty.nio.SelectChannelConnector;
import org.mortbay.jetty.security.SslSocketConnector;
import org.mortbay.jetty.webapp.WebAppContext;
import javax.servlet.Servlet;
import java.io.File;
import org.openqa.selenium.remote.server.DriverServlet;
public class AppServer {
private Server server = new Server();
public AppServer() throws Exception {
WebAppContext context = new WebAppContext();
context.setContextPath("");
context.setWar(new File("."));
server.addHandler(context);
context.addServlet(DriverServlet.class, "/wd/*");
SelectChannelConnector connector = new SelectChannelConnector();
connector.setPort(3001);
server.addConnector(connector);
server.start();
}
}
3 - Selenium 3
3.1 - Grid 3
Selenium Grid é um servidor proxy inteligente que permite que os testes Selenium encaminhem comandos para instâncias remotas do navegador da web. Seu objetivo é fornecer uma maneira fácil de executar testes em paralelo em várias máquinas.
Com Selenium Grid, um servidor atua como o hub que roteia comandos de teste formatados em JSON para um ou mais nós registrados. Os testes entram em contato com o hub para obter acesso a instâncias remotas do navegador. O hub tem uma lista de servidores registrados aos quais fornece acesso, e permite o controle dessas instâncias.
Selenium Grid nos permite executar testes em paralelo em várias máquinas, e gerenciar diferentes versões e configurações do navegador centralmente (em vez de em cada teste individual).
Selenium Grid não é uma bala de prata. Ele resolve um subconjunto de problemas comuns de delegação e distribuição, mas não irá, por exemplo, gerenciar sua infraestrutura, e pode não atender às suas necessidades específicas.
3.2 - Configurando a sua
Para usar Selenium Grid, você precisa manter sua própria infraestrutura para os nós. Como isso pode ser um esforço pesado e intenso, muitas organizações usam provedores IaaS como Amazon EC2 e Google Compute para fornecer essa infraestrutura.
Outras opções incluem o uso de provedores como Sauce Labs ou Testing Bot que fornecem uma Selenium Grid como um serviço na nuvem. Certamente também é possível executar nós em seu próprio hardware. Este capítulo entrará em detalhes sobre a opção de executar sua própria Grid, completo com sua própria infraestrutura de nós.
Início
Este exemplo mostrará como iniciar o Selenium 2 Grid Hub, e registrar um nó WebDriver e um nó legado Selenium 1 RC. Também mostraremos como chamar a Grid a partir do Java. O hub e os nós são mostrados aqui em execução na mesma máquina, mas é claro que você pode copiar o selenium-server-standalone para várias máquinas.
O pacote selenium-server-standalone inclui o hub,
WebDriver e RC legado necessários para executar o Grid,
ant não é mais necessário.
Você pode baixar o selenium-server-standalone.jar de
https://selenium.dev/downloads/.
Passo 1: Inicialize o Hub
O Hub é o ponto central que receberá solicitações de teste e os distribuirá para os nós certos. A distribuição é feita com base em recursos, significando que um teste que requer um conjunto de recursos só será distribuído para nós que oferecem esse conjunto ou subconjunto de recursos.
Porque os recursos desejados de um teste são apenas o que o nome indica, desired, o hub não pode garantir que localizará um nó corresponder totalmente ao conjunto de recursos desejados solicitados.
Abra um prompt de comando
e navegue até o diretório onde você copiou
o arquivo selenium-server-standalone.jar.
Você inicia o hub passando a sinalização -role hub
para o servidor autônomo:
java -jar selenium-server-standalone.jar -role hub
The Hub will listen to port 4444 by default. You can view the status of the hub by opening a browser window and navigating to http://localhost:4444/grid/console.
Para alterar a porta padrão,
você pode adicionar a flag opcional -port
com um número inteiro representando a porta a ser ouvida quando você executa o comando.
Além disso, todas as outras opções que você vê no arquivo de configuração JSON (veja abaixo)
são possíveis flags de linha de comando.
Você certamente pode sobreviver apenas com o comando simples mostrado acima, mas se você precisar de uma configuração mais avançada, você também pode especificar um arquivo de configuração de formato JSON, por conveniência, para configurar o hub ao iniciá-lo. Você pode fazer assim:
java -jar selenium-server-standalone.jar -role hub -hubConfig hubConfig.json -debug
Abaixo você verá um exemplo de um arquivo hubConfig.json.
Entraremos em mais detalhes sobre como fornecer arquivos de configuração de nó no Passo 2.
{
"_comment" : "Configuration for Hub - hubConfig.json",
"host": ip,
"maxSession": 5,
"port": 4444,
"cleanupCycle": 5000,
"timeout": 300000,
"newSessionWaitTimeout": -1,
"servlets": [],
"prioritizer": null,
"capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher",
"throwOnCapabilityNotPresent": true,
"nodePolling": 180000,
"platform": "WINDOWS"}
Pasos 2: Inicialize os Nós
Independentemente de você querer executar uma Grid com a nova funcionalidade WebDriver,
ou uma Grid com funcionalidade Selenium 1 RC,
ou os dois ao mesmo tempo,
você usa o mesmo arquivo selenium-server-standalone.jar para iniciar os nós:
java -jar selenium-server-standalone.jar -role node -hub http://localhost:4444
Se uma porta não for especificada por meio do sinalizador -port,
uma porta livre será escolhida. Você pode executar vários nós em uma máquina
mas se você fizer isso, você precisa estar ciente dos recursos de memória de seus sistemas
e problemas com capturas de tela se seus testes as fizerem.
Configuração de um nó com opções
Como mencionado, para compatibilidade com versões anteriores as funções “wd” e “rc” ainda são um subconjunto válido da função “node”. Mas essas funções limitam os tipos de conexões remotas para sua API correspondente, enquanto “node” permite conexões remotas RC e WebDriver.
Ao passar propriedades JVM (usando o sinalizador -D
antes do argumento -jar)
na linha de comando também,
estas serão coletadas e propagadas para os nós:
-Dwebdriver.chrome.driver=chromedriver.exe
Configuração de um nó com JSON
Você também pode iniciar nós da Grid que estão configurados com um arquivo de configuração JSON
java -Dwebdriver.chrome.driver=chromedriver.exe -jar selenium-server-standalone.jar -role node -nodeConfig node1Config.json
E aqui está um exemplo do arquivo nodeConfig.json:
{
"capabilities": [
{
"browserName": "firefox",
"acceptSslCerts": true,
"javascriptEnabled": true,
"takesScreenshot": false,
"firefox_profile": "",
"browser-version": "27",
"platform": "WINDOWS",
"maxInstances": 5,
"firefox_binary": "",
"cleanSession": true
},
{
"browserName": "chrome",
"maxInstances": 5,
"platform": "WINDOWS",
"webdriver.chrome.driver": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
{
"browserName": "internet explorer",
"maxInstances": 1,
"platform": "WINDOWS",
"webdriver.ie.driver": "C:/Program Files (x86)/Internet Explorer/iexplore.exe"
}
],
"configuration": {
"_comment" : "Configuration for Node",
"cleanUpCycle": 2000,
"timeout": 30000,
"proxy": "org.openqa.grid.selenium.proxy.WebDriverRemoteProxy",
"port": 5555,
"host": ip,
"register": true,
"hubPort": 4444,
"maxSession": 5
}
}
Uma observação sobre a flag -host
Para hub e nó, se a flag -host não for especificada,
0.0.0.0 será usado por padrão. Isso se ligará a todos as
interfaces IPv4 públicas (sem loopback) da máquina.
Se você tem uma configuração especial de rede ou qualquer
componente que crie interfaces de rede extras,
é aconselhável definir a flag -host com um valor que permite o
hub / nó acessível a partir de uma máquina diferente.
Especificando a porta
A porta TCP / IP padrão usada pelo hub é 4444. Se você precisar alterar a porta use as configurações mencionadas acima.
Solução de problemas
Usando um arquivo de log
Para solução de problemas avançada, você pode especificar um arquivo de log para registrar mensagens do sistema. Inicie o hub ou nó Selenium Grid com o argumento -log. Por favor, veja o exemplo abaixo:
java -jar selenium-server-standalone.jar -role hub -log log.txt
Use o seu editor de texto favorito para abrir o arquivo de log (log.txt no exemplo acima) para encontrar registros de “ERROR” se você tiver problemas.
Usando o argumento -debug
Você também pode usar o argumento -debug para imprimir logs de depuração no console.
Inicie o Selenium Grid Hub ou Node com o argumento -debug. Por favor, veja
o exemplo abaixo:
java -jar selenium-server-standalone.jar -role hub -debug
Aviso
A Selenium Grid deve ser protegida do acesso externo usando permissões de firewall.
A falha em proteger sua rede pode resultar em um ou mais dos seguintes eventos:
- Você fornece acesso aberto à sua infraestrutura de rede
- Você permite que terceiros acessem aplicativos e arquivos internos da web
- Você permite que terceiros executem binários personalizados
Veja esta postagem do blog em Detectify, que dá uma boa visão geral de como uma rede exposta publicamente pode ser mal utilizada: Não deixe sua grade totalmente aberta.
Docker Selenium
Docker fornece uma maneira conveniente de provisionar e escalar a infraestrutura da Selenium Grid em uma unidade conhecida como contêiner. Os contêineres são unidades padronizadas de software que contêm tudo o que é necessário para executar o aplicativo desejado, incluindo todas as dependências, de forma confiável e repetível em máquinas diferentes.
O projeto Selenium mantém um conjunto de imagens Docker que você pode baixar e executar para colocar uma Grid em funcionamento rapidamente. Os nós estão disponíveis para Firefox e Chrome. Detalhes completos de como provisionar uma grade podem ser encontrados no repositório Docker Selenium.
Pré-requisitos
O único requisito para executar um Grid é ter o Docker instalado e funcionando. [Instale o Docker] (// www.docker.com/products/docker-desktop).
3.3 - Componentes

Hub
- Intermediário e gerente
- Aceita solicitações para executar testes
- Recebe instruções do cliente e as executa remotamente nos nós
- Gerencia tópicos
Um Hub é um ponto central para onde todos os seus testes são enviados. Cada Selenium Grid consiste em exatamente um hub. O hub precisa estar acessível dos respectivos clientes (ou seja, servidor de CI, máquina do desenvolvedor etc.) O hub irá conectar um ou mais nós aos quais os testes serão delegados.
Nós
- Onde vivem os navegadores
- Registra-se no hub e comunica seus recursos
- Recebe solicitações do hub e as executa
Nodes são diferentes instâncias do Selenium que executarão testes em sistemas de computador individuais. Pode haver muitos nós em uma grade. As máquinas que são nós não precisam ser da mesma plataforma ou ter a mesma seleção de navegador do hub ou de outros nós. Um nó no Windows pode ter a capacidade de oferecer o Internet Explorer como uma opção de navegador, considerando que isso não seria possível no Linux ou Mac.
4 - Selenium IDE Legado
Introdução
A Selenium-IDE (Integrated Development Environment) é a ferramenta que você usa para desenvolver seus casos de teste Selenium. É um plug-in do Firefox fácil de usar e é geralmente a maneira mais eficiente de desenvolver casos de teste. Ela também contém um menu de contexto que permite que você primeiro selecione um elemento de UI do navegador atualmente exibido na página e, em seguida, selecione de uma lista de comandos Selenium com parâmetros predefinidos de acordo com o contexto do elemento de UI selecionado. Isso não é apenas uma economia de tempo, mas também uma excelente maneira de aprender a sintaxe do script Selenium.
Este capítulo é sobre a Selenium IDE e como usá-la efetivamente.
Instalando a IDE
Usando o Firefox, primeiro, baixe a IDE da página de downloads do SeleniumHQ.
O Firefox irá protegê-lo contra a instalação de complementos de locais desconhecidos, então você precisará clicar em “Permitir” para prosseguir com a instalação, conforme mostrado na imagem a seguir.

Ao fazer download do Firefox, você verá a seguinte janela.

Selecione Instalar Agora. A janela de complementos do Firefox aparece, mostrando primeiro uma barra de progresso, e quando o download for concluído, exibe o seguinte.

Reinicie o Firefox. Após a reinicialização do Firefox, você encontrará a Selenium-IDE listada no menu Ferramentas do Firefox.

Abrindo a IDE
Para executar a Selenium-IDE, simplesmente selecione-a no menu Ferramentas do Firefox. Ela abrirá como segue com uma janela de edição de script vazia e um menu para carregar ou criar novos casos de teste.

Funcionalidades da IDE
Barra de Menu
O menu Arquivo tem opções para Caso de Teste e Suíte de Testes (conjunto de casos de teste). Usando isso, você pode adicionar um novo caso de teste, abrir um caso de teste, salvar um caso de teste, e exportar um caso de teste em uma linguagem de sua escolha. Você também pode abrir o caso de teste mais recente. Todas essas opções também estão disponíveis para a suíte de testes.
O menu Editar permite copiar, colar, excluir, desfazer e selecionar todas as operações para editar os comandos em seu caso de teste. O menu Opções permite a mudança de configurações. Você pode definir o valor de tempo limite para certos comandos, extensões de usuário para o conjunto básico de comandos Selenium e especificar o formato (linguagem) usado ao salvar seus casos de teste. O menu Ajuda é o padrão Menu Ajuda do Firefox; há apenas um item neste menu - Documentação do elemento de UI - pertencente ao Selenium-IDE.
Barra de Ferramentas
A barra de ferramentas contém botões para controlar a execução de seus casos de teste, incluindo um recurso de etapas para depurar seus casos de teste. O botão mais à direita, aquele com o ponto vermelho, é o botão de gravação.


Controle de velocidade: controla a velocidade de execução do seu caso de teste.

Executar todos: executa todo a suíte de testes quando uma suíte de testes com vários casos de teste é carregado.

Executar: executa o teste atualmente selecionado. Quando apenas um único teste é carregado este botão e o botão Executar todos têm o mesmo efeito.


Pausar/Continuar: permite interromper e reiniciar um caso de teste em execução.

Step: permite que você “avance” por um caso de teste, executando um comando de cada vez. Use para depurar casos de teste.

Modo TestRunner: permite que você execute o caso de teste em um navegador carregado com o Selenium-Core TestRunner. O TestRunner não é comumente usado agora e é provável seja descontinuado. Este botão é para avaliar casos de teste para compatibilidade com versões anteriores com o TestRunner. A maioria dos usuários provavelmente não precisará desse botão.

Aplicar regras de Rollup: Este recurso avançado permite sequências repetitivas de comandos do Selenium a serem agrupadas em uma única ação. A documentação detalhada sobre as regras de rollup podem ser encontradas na documentação do Elemento de UI no menu Ajuda.

Painel de casos de teste
Seu script é exibido no painel de casos de teste. Tem duas guias, uma para exibir o comando e seus parâmetros em um formato de “tabela” legível.

A outra guia - Código Fonte exibe o caso de teste no formato nativo no qual o arquivo será armazenado. Por padrão, é HTML, embora possa ser alterado para uma linguagem de programação como Java ou C#, ou uma linguagem de script como Python. Consulte o menu Opções para obter detalhes. A visualização do Código Fonte também permite editar o caso de teste em sua forma bruta, incluindo operações de copiar, recortar e colar.
Os campos de entrada de Comando, Destino e Valor exibem o comando atualmente selecionado junto com seus parâmetros. Estes são campos de entrada onde você pode modificar o comando atualmente selecionado. O primeiro parâmetro especificado para um comando na guia Referência do painel inferior sempre vai para o campo Destino. Se um segundo parâmetro é especificado pela guia Referência, ele sempre vai no campo Valor.

Se você começar a digitar no campo Comando, uma lista suspensa será preenchida com base nos primeiros caracteres que você digitar; você pode então selecionar o comando que deseja no menu suspenso.
Painel de Log / Referência / Elemento de UI / Rollup
O painel inferior é usado para quatro funções diferentes - Log, Referência, Elemento de UI e Rollup - dependendo da guia selecionada.
Log
Quando você executa seu caso de teste, mensagens de erro e mensagens de informação mostrando o progresso são exibidas neste painel automaticamente, mesmo se você não selecionar a guia Log primeiro. Essas mensagens geralmente são úteis para depuração de casos de teste. Observe o botão Limpar para limpar o registro. Observe também que o botão Informações é um drop-down permitindo a seleção de diferentes níveis de informação para registrar.

Referência
A guia Referência é a seleção padrão sempre que você entrar ou modificar comandos e parâmetros Selenium no modo Tabela. No modo Tabela, o painel de Referência exibirá a documentação do comando atual. Ao inserir ou modificar comandos, seja do modo Tabela ou Código Fonte, é criticamente importante garantir que os parâmetros especificados nos campos Destino e Valor correspondem aos especificados na lista de parâmetros do painel Referência. O número de parâmetros fornecidos deve corresponder ao número especificado, a ordem dos parâmetros fornecidos deve corresponder à ordem especificada e os tipos de parâmetros fornecidos devem corresponder aos tipos especificados. Se houver uma incompatibilidade em qualquer uma dessas três áreas, o comando não funcionará corretamente.

Embora a guia Referência seja ótima como uma referência rápida, ainda é necessário consultar a documentação de referência do Selenium.
Elemento de UI e Rollup
Informações detalhadas sobre esses dois painéis (que abrangem recursos avançados) podem ser encontradas na documentação do Elemento de UI no menu Ajuda do Selenium-IDE.
Construindo casos de teste
Existem três métodos principais para desenvolver casos de teste. Frequentemente, um desenvolvedor de testes necessita de todas as três técnicas.
Gravando
Muitos usuários de primeira viagem começam gravando um caso de teste de suas interações com um site. Quando a Selenium-IDE é aberta pela primeira vez, o botão de gravação é ativado por padrão. Se você não quiser que a Selenium-IDE comece a gravar automaticamente, você pode desligar isso indo em Opções > Opções… e desmarcando “Iniciar gravação imediatamente ao abrir.”
Durante a gravação, a Selenium-IDE irá inserir comandos automaticamente em seu caso de teste com base em suas ações. Normalmente, isso incluirá:
- clicar em um link - comandos click ou clickAndWait
- inserir valores - comando type
- selecionar opções de uma caixa de listagem suspensa - comando select
- clicar em caixas de seleção ou botões de rádio - comando click
Aqui estão algumas “pegadinhas” para ficar atento:
- O comando type pode exigir o clique em alguma outra área da página da web para começar a gravar.
- Seguir um link geralmente registra um comando de clique. Frequentemente, você precisará mudar isso para clickAndWait para garantir que seu caso de teste pause até que a nova página seja completamente carregada. Caso contrário, seu caso de teste continuará executando comandos antes que a página carregue todos os seus elementos de UI. Isso causará uma falha de teste inesperada.
Adicionando verificações e asserções com o Menu de Contexto
Seus casos de teste também precisarão verificar as propriedades de uma página da web. Isto requer comandos de asserção e verificação. Não descreveremos os detalhes desses comandos aqui; que estão no capítulo sobre Comandos do Selenium - “Selenese”. Aqui vamos simplesmente descrever como adicioná-los ao seu caso de teste.
Com a gravação da Selenium-IDE, vá para o navegador exibindo sua aplicação de teste e clique com o botão direito em qualquer lugar da página. Você verá um menu de contexto mostrando comandos verificar e/ou declarar.
Na primeira vez que você usa o Selenium, pode haver apenas um comando Selenium listado. Ao usar a IDE, no entanto, você encontrará comandos adicionais que serão rapidamente adicionados a este menu. A Selenium-IDE tentará prever qual comando, junto com os parâmetros, você precisará para um elemento de interface selecionado na atual página da web.
Vamos ver como isso funciona. Abra uma página da web de sua escolha e selecione um bloco de texto na página. Um parágrafo ou título funcionará bem. Agora, clique com o botão direito no texto selecionado. O menu de contexto deve fornecer um comando verifyTextPresent e o parâmetro sugerido deve ser o próprio texto.
Além disso, observe a opção Mostrar Todos os Comandos Disponíveis. Isso mostra muitos, muitos mais comandos, novamente, junto com parâmetros sugeridos, para testar seu elemento de UI atualmente selecionado.
Experimente mais alguns elementos de UI. Tente clicar com o botão direito em uma imagem ou em um controle de usuário, como um botão ou uma caixa de seleção. Você pode precisar usar Mostrar Todos os Comandos Disponíveis para ver opções diferentes de verifyTextPresent. Depois de selecionar essas outras opções, os mais usados aparecerão no menu de contexto principal. Por exemplo, selecionar verifyElementPresent para uma imagem deve posteriormente fazer com que esse comando esteja disponível no menu de contexto principal na próxima vez que você selecionar uma imagem e clicar com o botão direito.
Novamente, esses comandos serão explicados em detalhes no capítulo sobre comandos Selenium. Por enquanto, fique à vontade para usar a IDE para gravar e selecionar comandos em um caso de teste e, em seguida, execute-o. Você pode aprender muito sobre os comandos do Selenium simplesmente experimentando com a IDE.
Editando
Inserir comando
Visualização Tabela
Selecione o ponto em seu caso de teste onde deseja inserir o comando. No painel de caso de teste, clique com o botão esquerdo na linha onde deseja inserir um novo comando. Clique com o botão direito e selecione Inserir Comando; a IDE irá adicionar um espaço em branco imediatamente à frente da linha que você selecionou. Agora use os campos de edição de texto para inserir seu novo comando e seus parâmetros.
Visualização Código Fonte
Selecione o ponto em seu caso de teste onde deseja inserir o comando. No painel do caso de teste, clique com o botão esquerdo entre os comandos onde você deseja insira um novo comando e insira as tags HTML necessárias para criar uma linha de 3 colunas contendo o Comando, primeiro parâmetro (se for exigido pelo Comando), e segundo parâmetro (novamente, se for necessário para localizar um elemento) e terceiro parâmetro (novamente, se for necessário ter um valor). Exemplo:
<tr>
<td>Command</td>
<td>target (locator)</td>
<td>Value</td>
</tr>
Inserir comentário
Comentários podem ser adicionados para tornar seu caso de teste mais legível. Esses comentários são ignorados quando o caso de teste é executado.
Os comentários também podem ser usados para adicionar espaço em branco vertical (uma ou mais linhas em branco) em seus testes; apenas crie comentários vazios. Um comando vazio causará um erro durante a execução; um comentário vazio, não.
Visualização Tabela
Selecione a linha em seu caso de teste onde deseja inserir o comentário. Clique com o botão direito e selecione Inserir Comentário. Agora use o campo Comando para inserir o comentário. Seu comentário aparecerá em roxo.
Visualização Código Fonte
Selecione o ponto em seu caso de teste onde deseja inserir o comentário. Adicione um
comentário no estilo HTML, ou seja, <!-- seu comentário aqui -->
Editar um comando ou comentário
Visualização Tabela
Basta selecionar a linha a ser alterada e editá-la usando os campos de comando, destino, e valor.
Visualização Código Fonte
Uma vez que a visualização do Código Fonte fornece o equivalente a um editor WYSIWYG (What You See Is What You Get), simplesmente modifique a linha que você deseja - comando, parâmetro ou comentário.
Abrindo e salvando um caso de teste
Como a maioria dos programas, existem comandos Salvar e Abrir no menu Arquivo. No entanto, o Selenium distingue entre casos de teste e suítes de teste. Para salvar seus testes Selenium-IDE para uso posterior, você pode salvar os casos de teste individualmente ou salvar a suíte de testes. Se os casos de teste de sua suíte de testes não foram salvos, você será solicitado a salvá-los antes de salvar a suíte.
Quando você abre um caso de teste ou suíte existente, a Selenium-IDE exibe seu comandos do Selenium no painel de caso de teste.
Executando casos de teste
A IDE fornece muitas opções para executar seu caso de teste. Você pode executar um caso de teste inteiro de uma vez, parar e iniciar, executar uma linha de cada vez, executar um único comando que você está desenvolvendo atualmente e pode fazer uma execução em lote de uma suíte de testes. A execução de casos de teste é muito flexível na IDE.
Executar um caso de teste
Clique no botão Executar para executar o caso de teste mostrado.
Executar uma suíte de testes
Clique no botão Executar Todos para executar todos os testes dentro da suíte de testes
Parar e Continuar
O botão de Pausa pode ser utilizado para parar o caso de teste no meio da sua execução. O ícone do botão então muda para indicar que você pode Continuar. Para continuar, clique nele.
Parar no meio
Você pode definir um ponto de interrupção (breakpoint) no caso de teste para que ele pare em um comando específico. Isto é útil para depurar seu teste. Para definir um ponto de interrupção, selecione um comando, clique com o botão direito e a partir do Menu de Contexto selecione Alternar ponto de interrupção.
Começar do meio
Você pode preferir que a IDE comece a executar a partir de um comando específico no meio do caso de teste. Isto também pode ser usado para depuração. Para definir um ponto de começo, selecione o comando, clique com o botão direito e a partir do Menu de Contexto selecione Set/Clear Start Point.
Execute um comando isolado
De um duplo-clique em qualquer comando para executá-lo. Isto é útil quando você está escrevendo um único comando. Permite testar imediatamente o comando sendo construído, quando não tem certeza se ele está certo. Você pode dar um duplo-clique para ver se o comando é executado corretamente. Isto também está disponível no Menu de Contexto.
Usando uma URL base para executar casos de teste em diferentes domínios
O campo URL base na parte superior da janela da Selenium-IDE é muito útil para permitir que os casos de teste sejam executados em diferentes domínios. Suponha que um site chamado http://news.portal.com tenha um site beta interno chamado http://beta.news.portal.com. Quaisquer casos de teste para esses sites que começam com um comando open devem especificar uma URL relativa como o argumento para abrir, em vez de uma URL absoluta (começando com um protocolo como http: ou https:). A Selenium-IDE irá então criar uma URL absoluta anexando o argumento do comando open no final do valor da URL base. Por exemplo, o caso de teste abaixo seria executado em http://news.portal.com/about.html:

Este mesmo caso de teste com uma configuração de URL base modificada seria executado em http://beta.news.portal.com/about.html:

Comandos Selenium – “Selenese”
Os comandos do Selenium, muitas vezes chamados de Selenese, são o conjunto de comandos que executam o seu testes. Uma sequência desses comandos é um script de teste. Aqui nós explicamos esses comandos em detalhes, e apresentamos as diversas opções que você tem ao testar a sua aplicação web usando o Selenium.
Selenium fornece um conjunto rico de comandos para testar totalmente sua aplicação web quase de qualquer maneira que você possa imaginar. O conjunto de comandos é frequentemente chamado de Selenese. Esses comandos criam essencialmente uma linguagem de teste.
Em Selenese, pode-se testar a existência de elementos de UI com base em suas tags HTML, testar a existência de um conteúdo específico, testar a existência de links quebrados, campos de entrada, opções de lista de seleção, envio de formulários e dados de tabela, entre outras coisas. Além do mais os comandos do Selenium suportam testes de tamanho de janela, posição do mouse, alertas, funcionalidade Ajax, janelas pop-up, tratamento de eventos e muitas outras características de aplicativos da web. A Referência de Comandos lista todos os comandos disponíveis.
Um comando diz ao Selenium o que fazer. Os comandos do Selenium vêm em três “sabores”: Ações, Acessores e Asserções.
Ações são comandos que geralmente manipulam o estado do aplicativo. Elas fazem coisas como “clicar neste link” e “selecionar essa opção”. Se uma ação falhar ou tiver um erro, a execução do teste atual é interrompida.
Muitas ações podem ser chamadas com o sufixo “AndWait”, por ex. “ClickAndWait”. Este sufixo diz ao Selenium que a ação fará com que o navegador faça uma chamada para o servidor, e que o Selenium deve aguardar o carregamento de uma nova página.
Acessores examinam o estado do aplicativo e armazenam os resultados em variáveis, por exemplo “StoreTitle”. Eles também são usados para gerar Asserções automaticamente.
Asserções são como Acessores, mas verificam se o estado da aplicação está em conformidade com o que é esperado. Os exemplos incluem “certifique-se de que o título da página é X” e “verifique se esta caixa de seleção está marcada”.
Todas as asserções do Selenium podem ser usadas em 3 modos: “assert”, “verify” e “wait for”. Por exemplo, você pode usar “assertText”, “verifyText” e “waitForText”. Quando uma asserção falha, o teste é abortado. Quando uma verificação falha, o teste continuará a execução, registrando a falha. Isso permite uma única asserção para certificar-se de que o aplicativo está na página correta, seguido por um monte de verificações para testar os valores dos campos do formulário, rótulos, etc.
Os comandos “waitFor” aguardam até que alguma condição se torne verdadeira (o que pode ser útil para testar aplicativos Ajax). Eles terão sucesso imediatamente se a condição já é verdadeira. No entanto, eles falharão e interromperão o teste se a condição não se tornar verdadeira dentro da configuração de timeout atual (veja o setTimeout ação abaixo).
Sintaxe do Script
Os comandos do Selenium são simples, consistem no comando e em dois parâmetros. Por exemplo:
| verifyText | //div//a[2] | Login |
Os parâmetros nem sempre são necessários, depende do comando. Em alguns casos ambos são necessários, em outros um parâmetro é necessário, e ainda em outros, o comando pode não ter nenhum parâmetro. Aqui estão mais alguns exemplos:
| goBackAndWait | ||
| verifyTextPresent | Welcome to My Home Page | |
| type | id=phone | (555) 666-7066 |
| type | id=address1 | ${myVariableAddress} |
A referência de comandos descreve os requisitos de parâmetro para cada comando.
Os parâmetros variam, mas normalmente são:
- um localizador para identificar um elemento de UI em uma página.
- um padrão de texto para verificar ou fazer uma asserção do conteúdo esperado da página
- um padrão de texto ou uma variável Selenium para inserir texto em um campo de entrada ou para selecionar uma opção de uma lista de opções.
Localizadores, padrões de texto, variáveis Selenium e os próprios comandos são descritos em bastante detalhe na seção sobre Comandos do Selenium.
Os scripts do Selenium que serão executados a partir da Selenium-IDE serão armazenados em um arquivo de texto HTML. Isso consiste em uma tabela HTML com três colunas. A primeira coluna identifica o comando Selenium, a segunda é um alvo e a última coluna contém um valor. A segunda e terceira colunas podem não exigir valores dependendo do comando Selenium escolhido, mas elas devem estar presentes. Cada linha da tabela representa um novo comando Selenium. Aqui está um exemplo de um teste que abre uma página, faz um asserção no título da página e, em seguida, verifica algum conteúdo na página:
<table>
<tr><td>open</td><td>/download/</td><td></td></tr>
<tr><td>assertTitle</td><td></td><td>Downloads</td></tr>
<tr><td>verifyText</td><td>//h2</td><td>Downloads</td></tr>
</table>
Renderizado como uma tabela em um navegador, seria assim:
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
A sintaxe HTML Selenese pode ser usada para escrever e executar testes sem exigir conhecimento de uma linguagem de programação. Com um conhecimento básico de Selenese e Selenium-IDE você pode produzir e executar casos de teste rapidamente.
Suítes de Teste
Uma suíte de testes é uma coleção de testes. Frequentemente, você executará todos os testes em uma suite de teste como um trabalho em lote contínuo.
Ao usar a Selenium-IDE, as suítes de testes também podem ser definidas usando um arquivo HTML simples. A sintaxe novamente é simples. Uma tabela HTML define uma lista de testes onde cada linha define o caminho do sistema de arquivos para cada teste. Um exemplo diz tudo.
<html>
<head>
<title>Test Suite Function Tests - Priority 1</title>
</head>
<body>
<table>
<tr><td><b>Suite Of Tests</b></td></tr>
<tr><td><a href="./Login.html">Login</a></td></tr>
<tr><td><a href="./SearchValues.html">Test Searching for Values</a></td></tr>
<tr><td><a href="./SaveValues.html">Test Save</a></td></tr>
</table>
</body>
</html>
Um arquivo semelhante a este permitiria executar todos os testes de uma vez, um após o outro, a partir da Selenium-IDE.
As suítes de testes também podem ser mantidas ao usar o Selenium-RC. Isso é feito via programação de várias maneiras. Normalmente Junit é usado para manter um conjunto de testes se estiver usando Selenium-RC com Java. Além disso, se C# é a linguagem escolhida, o Nunit pode ser utilizado. Se estiver usando uma linguagem interpretada como Python com Selenium-RC, então alguma programação simples seria envolvida na configuração de uma suíte. Uma vez que o motivo de usar Selenium-RC é se aproveitar da lógica de programação para o seu teste, geralmente não é um problema.
Comandos Selenium usados com frequencia
Para concluir nossa introdução ao Selenium, mostraremos alguns comandos típicos. Estes são provavelmente os comandos mais comumente usados para construir testes.
open
abre uma página usando a URL.
click/clickAndWait
realiza um clique e opcionalmente aguarda o carregamento de uma nova página.
verifyTitle/assertTitle
verifica se o título da página é o esperado.
verifyTextPresent
verifica se o texto esperado está em algum lugar da página.
verifyElementPresent
verifica se o elemento de UI esperado, definido pela tag HTML, está em algum lugar da página.
verifyText
verficia se o texto esperado e a tag HTML correspondente estão presentes na página.
verifyTable
verifica se o conteúdo da tabela é o esperado.
waitForPageToLoad
pausa a execução até que a nova página carregue. Chamado automaticamente quando clickAndWait é utilizado.
waitForElementPresent
pausa a execução até que um elemento HTML, definido por sua tag HTML, esteja presenta na página.
Verificando elementos da página
Verificar os elementos de UI em uma página da web é provavelmente o recurso mais comum dos seus testes automatizados. Selenese permite várias maneiras de verificar os elementos de UI. É importante que você entenda esses métodos diferentes porque eles definem o que você está realmente testando.
Por exemplo, você vai testar se…
- um elemento está presente em algum lugar da página?
- um texto específico está em algum lugar da página?
- um texto específico está em um local específico na página?
Por exemplo, se você estiver testando um título de texto, o texto e sua posição na parte superior da página provavelmente são relevantes para o seu teste. Se, no entanto, você está testando a existência de uma imagem na página inicial, e os web designers frequentemente alteram o arquivo de imagem específico junto com sua posição na página, então você só quer testar se uma imagem (em oposição à um arquivo de imagem específico) existe em algum lugar.
Asserção ou Verificação?
Escolher entre “assert” e “verify” se resume à conveniência e gerenciamento de falhas. Não vale a pena verificar se o primeiro parágrafo da página é correto se o seu teste já falhou ao verificar se o navegador está exibindo a página esperada. Se você não estiver na página correta, você provavelmente vai querer abortar seu caso de teste para poder investigar a causa e corrigir o(s) problema(s) imediatamente. Por outro lado, você pode querer verificar muitos atributos de uma página sem abortar o caso de teste na primeira falha pois isso permitirá que você analise todas as falhas na página e tome a ação apropriada. Efetivamente, um “assert” irá falhar no teste e abortar o caso de teste atual, enquanto um “verify” irá falhar no teste e continuar a executar o caso de teste.
O melhor uso desse recurso é agrupar logicamente seus comandos de teste e iniciar cada grupo com um “assert” seguido por um ou mais comandos de “verify”. Segue um exemplo:
| Command | Target | Value |
|---|---|---|
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
| assertTable | 1.2.1 | Selenium IDE |
| verifyTable | 1.2.2 | June 3, 2008 |
| verifyTable | 1.2.3 | 1.0 beta 2 |
O exemplo acima primeiro abre uma página e, em seguida, faz uma asserção para saber se a página correta é carregada comparando o título com o valor esperado. Só se passar, o seguinte comando será executado e verificará se o texto está presente na localização esperada. O caso de teste, então, faz uma asserção para saber se a primeira coluna na segunda linha da primeira tabela contém o valor esperado, e somente se este for aprovado as células restantes nessa linha serão “verificadas”.
verifyTextPresent
O comando verifyTextPresent é usado para verificar se existe um texto específico em algum lugar
na página. Leva um único argumento - o texto a ser verificado. Por
exemplo:
| Command | Target | Value |
|---|---|---|
| verifyTextPresent | Marketing Analysis |
Isso faria com que o Selenium procurasse e verificasse que a string de texto “Marketing Analysis” aparece em algum lugar na página que está sendo testada. Use verifyTextPresent quando você está interessado apenas no próprio texto estar presente na página. Não use isso quando você também precisa testar onde o texto está na página.
verifyElementPresent
Use este comando quando precisar testar a presença de um elemento de UI específico, em vez de seu conteúdo. Esta verificação não verifica o texto, apenas a tag HTML. Um uso comum é verificar a presença de uma imagem.
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p/img |
Este comando verifica se uma imagem, especificada pela existência de uma tag HTML <img>,
está presente na página e aparece após uma tag <div> e uma tag <p>.
O primeiro (e único) parâmetro é um localizador para informar o
comando Selenese de como encontrar o elemento.
Os localizadores são explicados na próxima seção.
verifyElementPresent pode ser usado para verificar a existência de qualquer tag HTML dentro
da página. Você pode verificar a existência de links, parágrafos, divisões <div>,
etc. Aqui estão mais alguns exemplos.
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=Go to Marketing Research | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title |
Esses exemplos ilustram a variedade de maneiras pelas quais um elemento de UI pode ser testado. Novamente, os localizadores são explicados na próxima seção.
verifyText
Use verifyText quando o texto e seu elemento de UI devem ser testados. verifyText
deve usar um localizador. Se você escolher um localizador XPath ou DOM, você pode verificar se um
texto específico aparece em um local específico na página em relação a outro componente na página.
| Command | Target | Value |
|---|---|---|
| verifyText | //table/tr/td/div/p | This is my text and it occurs right after the div inside the table. |
Localizando elementos
Para muitos comandos do Selenium, um alvo é necessário. Este alvo identifica um
elemento no conteúdo do aplicativo da web, e consiste na estratégia de localização seguida pela localização no formato locatorType = location.
O tipo de localizador pode ser omitido em muitos casos. Os vários tipos de localizadores são
explicados abaixo com exemplos para cada um.
Localizando pelo Identificador
Este é provavelmente o método mais comum de localização de elementos e é o padrão quando nenhum tipo de localizador reconhecido é usado. Com esta estratégia, o primeiro elemento com o valor do atributo id correspondente ao local será usado. E se nenhum elemento tem um atributo id correspondente, então o primeiro elemento com um atributo name correspondente ao local será usado.
Por exemplo, o código fonte da sua página pode ter atributos id e name do seguinte modo:
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
As seguintes estratégias de localização retornariam os elementos do HTML acima indicado pelo número da linha:
identifier=loginForm(3)identifier=password(5)identifier=continue(6)continue(6)
Como o tipo de localizador identifier é o padrão, o identifier =
nos primeiros três exemplos acima não é necessário.
Localizando pelo id
Este tipo de localizador é mais limitado do que o tipo Localizador por Identificador, mas também mais explícito. Use isto quando você souber o atributo id de um elemento.
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
id=loginForm(3)
Localizando pelo name
O tipo Localizador de Nome irá localizar o primeiro elemento com um atributo name correspondente. Se vários elementos tiverem o mesmo valor para um atributo name, então você pode usar filtros para refinar ainda mais sua estratégia de localização. O tipo de filtro padrão é value (correspondendo ao atributo value).
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
name=username(4)name=continue value=Clear(7)name=continue Clear(7)name=continue type=button(7)
Nota: Ao contrário de alguns tipos de localizadores XPath e DOM, os três tipos de localizadores acima permitem que o Selenium teste um elemento de UI independente de sua localização em a página. Portanto, se a estrutura e a organização da página forem alteradas, o teste ainda vai passar. Você pode ou não querer também testar se a página tem mudanças de estrutura. No caso em que os web designers frequentemente alteram a página, mas sua funcionalidade deve ser testada por regressão, testando via id e atributos de nome, ou realmente através de qualquer propriedade HTML, torna-se muito importante.
Localizando pelo XPath
XPath é a linguagem usada para localizar nós em um documento XML. Como o HTML pode ser uma implementação de XML (XHTML), os usuários do Selenium podem aproveitar esta poderosa linguagem para encontrar elementos em seus aplicativos da web. XPath vai além (bem como apoia) os métodos simples de localização por atributos id ou name e abre todos os tipos de novas possibilidades, como localizar a terceira caixa de seleção na página.
Uma das principais razões para usar XPath é quando você não tem um id adequado ou atributo de nome para o elemento que você deseja localizar. Você pode usar XPath para localizar o elemento em termos absolutos (não recomendado) ou em relação a um elemento que possui um atributo id ou name. Localizadores XPath também podem ser usados para especificar elementos por meio de atributos diferentes de id e name.
Os XPaths absolutos contêm a localização de todos os elementos da raiz (html) e como resultado, é provável que falhe com apenas o menor ajuste na aplicação. Ao encontrar um elemento próximo com um atributo id ou name (de preferência um elemento pai), você pode localizar seu elemento de destino com base no relacionamento. É muito menos provável que isso mude e pode tornar seus testes mais robustos.
Uma vez que apenas os localizadores xpath começam com “//”, não é necessário incluir
o rótulo xpath= ao especificar um localizador XPath.
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
xpath=/html/body/form[1](3) - Caminho absoluto (seria quebrado se o HTML sofresse qualquer pequena mudança)//form[1](3) - Primeiro elemento<form>no HTMLxpath=//form[@id='loginForm'](3) - O elemento<form>com o atributo ‘id’ e o valor ’loginForm’xpath=//form[input/@name='username'](3) - Primeiro elemento<form>com um elemento filho<input>com o atributo ’name’ e o valor ‘username’//input[@name='username'](4) - Primeiro elemento<input>com o atributo ’name’ e o valor ‘username’//form[@id='loginForm']/input[1](4) - Primeiro elemento filho<input>do elemento<form>com o atributo ‘id’ e o valor ’loginForm’//input[@name='continue'][@type='button'](7) -<input>com o atributo ’name’ e o valor ‘continue’ e o atributo ’type’ e o valor ‘button’//form[@id='loginForm']/input[4](7) - Quarto elemento filho<input>do elemento<form>com atributo ‘id’ e valor ’loginForm’
Esses exemplos cobrem alguns princípios básicos, mas para aprender mais, as seguintes referências são recomendadas:
Existem também alguns complementos do Firefox muito úteis que podem ajudar a descobrir o XPath de um elemento:
- XPath Checker - Pode ser usado para testar os resultados do XPath.
- Firebug - Sugestões de XPath é apenas um dos muitos recursos poderosos deste complemento muito útil.
Localizando hyperlinks pelo texto do link
Este é um método simples de localizar um hiperlink em sua página da web usando o texto do link. Se dois links com o mesmo texto estiverem presentes, então a primeira correspondência será usada.
<html>
<body>
<p>Are you sure you want to do this?</p>
<a href="continue.html">Continue</a>
<a href="cancel.html">Cancel</a>
</body>
<html>
link=Continue(4)link=Cancel(5)
Localizando pelo DOM
O Document Object Model representa um documento HTML e pode ser acessado usando JavaScript. Esta estratégia de localização usa um JavaScript que representa um elemento na página, que pode ser simplesmente a localização do elemento usando a notação hierárquica.
Uma vez que apenas os localizadores dom começam com “document”, não é necessário incluir
o rótulo dom= ao especificar um localizador DOM.
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
dom=document.getElementById('loginForm')(3)dom=document.forms['loginForm'](3)dom=document.forms[0](3)document.forms[0].username(4)document.forms[0].elements['username'](4)document.forms[0].elements[0](4)document.forms[0].elements[3](7)
Você pode usar o próprio Selenium, bem como outros sites e extensões para explorar o DOM do seu aplicativo da web. Uma boa referência é a W3Schools.
Localizando pelo CSS
CSS (Cascading Style Sheets) é uma linguagem para descrever a renderização de HTML e documentos XML. CSS usa seletores para vincular propriedades de estilo a elementos no documento. Esses seletores podem ser usados pelo Selenium como outra estratégia de localização.
<html>
<body>
<form id="loginForm">
<input class="required" name="username" type="text" />
<input class="required passfield" name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
css=form#loginForm(3)css=input[name="username"](4)css=input.required[type="text"](4)css=input.passfield(5)css=#loginForm input[type="button"](7)css=#loginForm input:nth-child(2)(5)
Para obter mais informações sobre seletores CSS, o melhor lugar para ir é a publicação do W3C. Você encontrará todas as referências lá.
Localizadores implícitos
Você pode optar por omitir o tipo de localizador nas seguintes situações:
Localizadores sem uma estratégia de localização explicitamente definida utilizará a estratégia de localização padrão. Veja
Localizando pelo Identificador.Localizadores começando com “//” usarão a estratégia de localização XPath. Veja
Localizando pelo XPath.Os localizadores que começam com “document” usarão a estratégia do localização DOM. Veja
Localizando pelo DOM
Padrões de texto
Como os localizadores, padrões são um tipo de parâmetro frequentemente exigido pelos comandos Selenese. Exemplos de comandos que exigem padrões são verifyTextPresent, verifyTitle, verifyAlert, assertConfirmation, verifyText, e verifyPrompt. E como foi mencionado acima, os localizadores de link podem utilizar um padrão. Os padrões permitem que você descreva, por meio do uso de caracteres especiais, qual texto é esperado em vez de precisar especificar esse texto exatamente.
Existem três tipos de padrões: globbing, expressões regulares e exato.
Padrão de Globbing
A maioria das pessoas está familiarizada com o uso de globbing em
expansão de nome de arquivo em uma linha de comando DOS ou Unix / Linux como ls * .c.
Neste caso, globbing é usado para exibir todos os arquivos no diretório atual
que terminam com uma extensão .c. Globbing é bastante limitado.
Apenas dois caracteres especiais são suportados na implementação do Selenium:
* que é traduzido como “corresponder a qualquer coisa”, ou seja, nada, um único caractere ou muitos caracteres.
[ ] (classe de caracteres) que é traduzido como “corresponder a qualquer caractere dentro dos colchetes.”
Um travessão (hífen) pode ser usado como uma abreviação para especificar um intervalo de caracteres
(que são contíguos no conjunto ASCII).
Alguns exemplos tornarão clara a funcionalidade de uma classe de caracteres:
[aeiou] corresponde a qualquer vogal minúscula
[0-9] corresponde a qualquer dígito
[a-zA-Z0-9] corresponde a qualquer caractere alfanumérico
Na maioria dos outros contextos, globbing inclui um terceiro caractere especial, o ?. No entanto, os padrões de globbing do Selenium suportam apenas o asterisco e a classe de caracteres.
Para especificar um parâmetro de padrão globbing para um comando Selenese, você pode prefixar o padrão com um rótulo glob:. No entanto, já que o padrão globbing é o padrão, você também pode omitir o rótulo e especificar apenas o padrão em si.
Abaixo está um exemplo de dois comandos que usam padrões globbing. O texto real do link na página que está sendo testada foi “Film/Television Department”; usando um padrão em vez do texto exato, o comando click funcionará mesmo se o o texto do link for alterado para “Film & Television Department” ou “Film and Television Department”. O asterisco do padrão glob corresponderá a “qualquer coisa ou nada” entre a palavra “Film” e a palavra “Television”.
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | glob:*Film*Television* |
O título real da página acessada clicando no link era “De Anza Film And
Television Department - Menu”. Usando um padrão em vez do texto exato,
o verifyTitle vai passar enquanto as duas palavras “Film” e “Television” aparecerem
(nessa ordem) em qualquer lugar no título da página. Por exemplo, se
o proprietário da página encurtar
o título apenas para “Film & Television Department”, o teste ainda seria aprovado.
Usar um padrão para um link e um teste simples de que o link funcionou (como
o verifyTitle acima faz) pode reduzir bastante a manutenção de tais
casos de teste.
Padrão de Expressões Regulares
Os padrões de expressão regular são os mais poderosos dos três tipos
de padrões que o Selenese suporta. Expressões regulares
também são suportados pela maioria das linguagens de programação de alto nível, muitos editores de texto
e uma série de ferramentas, incluindo utilitários grep, sed e awk da linha de comando Linux / Unix. Em Selenese,
padrões de expressão regular permitem que um usuário execute muitas tarefas que iriam
ser muito difíceis de outra forma. Por exemplo, suponha que seu teste precise garantir que uma determinada célula da tabela contivesse nada além de um número.
regexp:[0-9]+ é um padrão simples que corresponderá a um número decimal de qualquer comprimento.
Enquanto os padrões de Globbing do Selenese suportam apenas o * e [ ] (classe de caracteres), os padrões de expressão regular Selenese oferecem a mesma ampla gama de caracteres especiais que existem em JavaScript. Abaixo está um subconjunto desses caracteres especiais:
| PATTERN | MATCH |
|---|---|
| . | qualquer caractere isolado |
| [ ] | classe de caracteres: qualquer caractere definido dentros dos colchetes |
| * | quantificação: 0 ou mais do caractere anterior (ou grupo) |
| + | quantificação: 1 ou mais do caractere anterior (ou grupo) |
| ? | quantificação: 0 ou 1 do caractere anterior (ou grupo) |
| {1,5} | quantificação: 1 até 5 repetições do caractere anterior (ou grupo) |
| | | alternação: o caractere/grupo na esquerda OU o caractere/grupo na direita |
| ( ) | agrupamento: normalmente usado com alternação e/ou quantificação |
Os padrões de expressão regular em Selenese precisam ser prefixados com regexp: ou regexpi:.
O primeiro é sensível a maiúsculas e minúsculas;
o último não faz distinção entre maiúsculas e minúsculas.
Alguns exemplos ajudarão a esclarecer como os padrões de expressão regular podem ser usados com comandos Selenese. O primeiro usa o que é provavelmente o padrão de expressão regular mais comumente usado - .* (“ponto estrela”). Esta sequência de dois caracteres pode ser traduzida como “0 ou mais ocorrências de qualquer caractere” ou, mais simplesmente, “qualquer coisa ou nada.” É o equivalente do padrão globbing de um caractere * (um único asterisco).
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | regexp:.*Film.*Television.* |
O exemplo acima é funcionalmente equivalente ao exemplo anterior que usou padrões de globbing para este mesmo teste. As únicas diferenças são o prefixo (regexp: em vez de glob:) e o padrão “qualquer coisa ou nada” (.* em vez de apenas *).
O exemplo mais complexo abaixo testa que a página de clima do Yahoo! para Anchorage, Alasca, contém informações sobre o horário do nascer do sol:
| Command | Target | Value |
|---|---|---|
| open | http://weather.yahoo.com/forecast/USAK0012.html | |
| verifyTextPresent | regexp:Sunrise: *[0-9]{1,2}:[0-9]{2} [ap]m |
Vamos examinar a expressão regular acima em partes:
Sunrise: * | A string Sunrise: seguida por 0 ou mais espaços |
[0-9]{1,2} | 1 ou 2 dígitos (para a hora do dia) |
: | O caractere : (sem caracteres especiais envolvidos) |
[0-9]{2} | 2 dígitos (para os minutos) seguidos de um espaço |
[ap]m | “a” ou “p” seguido por “m” (am ou pm) |
Padrão Exato
O tipo de padrão exato do Selenium é de utilidade marginal.
Ele não usa nenhum caractere especial. Então, se você precisasse procurar
um caractere de asterisco real (que é especial para globbing e
padrões de expressão regular), o padrão exato seria uma maneira
fazer isso. Por exemplo, se você quiser selecionar um item rotulado
“Real*” em uma lista suspensa, o código a seguir pode funcionar ou não.
O asterisco no padrão glob:Real* irá corresponder a qualquer coisa ou a nada.
Portanto, se houvesse uma opção de seleção anterior rotulada “Números reais”,
ser a opção selecionada em vez da opção “Real*”.
| Command | Target | Value |
|---|---|---|
| select | //select | glob:Real * |
A fim de garantir que o item “Real*” seja selecionado, o prefixo exact: pode ser usado para criar um padrão exato conforme mostrado abaixo:
| Command | Target | Value |
|---|---|---|
| select | //select | exact:Real * |
Mas o mesmo efeito pode ser alcançado escapando o asterisco em um padrão de expressão regular:
| Command | Target | Value |
|---|---|---|
| select | //select | regexp:Real \* |
É bastante improvável que a maioria dos testadores precise procurar um asterisco ou um conjunto de colchetes com caracteres dentro deles (a classe de caracteres para padrões globbing). Assim, os padrões de globbing e os padrões de expressão regular são suficientes para a grande maioria de nós.
Os comandos “AndWait”
A diferença entre um comando e sua alternativa AndWait é que o comando regular (por exemplo, click) fará a ação e continuará com o seguinte comando o mais rápido possível, enquanto a alternativa AndWait (por exemplo, clickAndWait) diz ao Selenium para esperar que a página carregue após a ação ter sido realizada.
A alternativa AndWait é sempre usada quando a ação faz com que o navegador navegue para outra página ou recarregue a atual.
Esteja ciente, se você usar um comando AndWait para uma ação que não aciona uma navegação/atualização, seu teste falhará. Isto acontece porque o Selenium alcançará o timeout de AndWait sem ver nenhuma navegação ou atualização sendo feita, fazendo com que o Selenium lance uma exceção de timeout.
Os comandos waitFor em aplicações Ajax
Em aplicações web orientadas a AJAX, os dados são recuperados do servidor sem atualização da página. Usar os comandos AndWait não funcionará porque a página não é realmente atualizada. Pausar a execução do teste por um determinado período de tempo também não é uma boa abordagem, pois o elemento da web pode aparecer mais tarde ou antes do período estipulado dependendo da capacidade de resposta do sistema, carga ou outros fatores descontrolados do momento, levando a falhas de teste. A melhor abordagem seria esperar pelo elemento necessário em um período dinâmico e então continuar a execução assim que o elemento for encontrado.
Isso é feito usando comandos waitFor, como waitForElementPresent ou waitForVisible, que espera dinamicamente, verificando a condição desejada a cada segundo e continuando para o próximo comando no script assim que a condição for atendida.
Sequências de avaliação e controle de fluxo
Quando um script é executado, ele simplesmente é executado em sequência, um comando após o outro.
Selenese, por si só, não suporta declarações de condição (if-else, etc.) ou iteração (for, while, etc.). Muitos testes úteis podem ser realizados sem fluxo de controle. No entanto, para um teste funcional de conteúdo dinâmico, possivelmente envolvendo múltiplas páginas, a lógica de programação é frequentemente necessária.
Quando o controle de fluxo é necessário, existem três opções:
a) Execute o script usando Selenium-RC e uma biblioteca cliente, como Java ou PHP para utilizar os recursos de controle de fluxo da linguagem de programação.
b) Execute um pequeno fragmento de JavaScript de dentro do script usando o comando storeEval.
c) Instale a extensão goto_sel_ide.js.
A maioria dos testadores exportará o script de teste para um arquivo de linguagem de programação que usa a API Selenium-RC (consulte o capítulo Selenium-IDE). No entanto, algumas organizações preferem executar seus scripts a partir do Selenium-IDE sempre que possível (por exemplo, quando eles têm muitas pessoas de nível júnior executando testes para eles, ou quando as habilidades de programação estão em falta). Se este for o seu caso, considere um snippet de JavaScript ou a extensão goto_sel_ide.js.
Comandos de armazenamento e variáveis Selenium
Você pode usar variáveis Selenium para armazenar constantes no início de um script. Além disso, quando combinado com um design de teste baseado em dados (discutido em uma seção posterior), as variáveis Selenium podem ser usadas para armazenar valores passados para o seu programa de teste da linha de comando, de outro programa ou de um arquivo.
O comando store é o mais básico dos muitos comandos de armazenamento e pode ser usado para simplesmente armazenar um valor constante em uma variável Selenium. Leva dois parâmetros, o valor do texto a ser armazenado e uma variável Selenium. Use as convenções de nomenclatura de variável padrão de apenas caracteres alfanuméricos quando escolher um nome para sua variável.
| Command | Target | Value |
|---|---|---|
| store | paul@mysite.org |
Posteriormente em seu script, você desejará usar o valor armazenado de sua variável. Para acessar o valor de uma variável, coloque a variável em colchetes ({}) e preceda-a com um cifrão como a seguir.
| Command | Target | Value |
|---|---|---|
| verifyText | //div/p | \${userName} |
Um uso comum de variáveis é armazenar a entrada para um campo input.
| Command | Target | Value |
|---|---|---|
| type | id=login | \${userName} |
Variáveis Selenium podem ser usadas no primeiro ou segundo parâmetro e são interpretadas pelo Selenium antes de quaisquer outras operações realizadas pelo comando. Uma variável Selenium também pode ser usada em uma expressão de localização.
Existe um comando de armazenamento equivalente para cada comando de verificação e asserção. Aqui são alguns comandos de armazenamento mais comumente usados.
storeElementPresent
Isso corresponde a verifyElementPresent. Ele simplesmente armazena um valor booleano - “true” ou “false” - dependendo se o elemento de UI for encontrado.
storeText
StoreText corresponde a verifyText. Ele usa um localizador para identificar um texto específico na página. O texto, se encontrado, é armazenado na variável. StoreText pode ser usado para extrair texto da página que está sendo testada.
storeEval
Este comando leva um script como seu primeiro parâmetro. A incorporação de JavaScript no Selenese é abordada na próxima seção. StoreEval permite que o teste armazene o resultado da execução do script em uma variável.
JavaScript e parâmetros Selenese
JavaScript pode ser usado com dois tipos de parâmetros Selenese: script e não-script (geralmente expressões). Na maioria dos casos, você deseja acessar e/ou manipular uma variável de caso de teste dentro do snippet JavaScript usado como um parâmetro Selenese. Todas as variáveis criadas em seu caso de teste são armazenadas em um array associativo JavaScript. Uma matriz associativa tem índices de string em vez de índices numéricos sequenciais. A matriz associativa contendo as variáveis do seu caso de teste é chamada storedVars. Sempre que você quiser acessar ou manipular uma variável em um snippet de JavaScript, você deve consultá-la como storedVars[‘yourVariableName’].
Usando JavaScript com parâmetros de script
Vários comandos Selenese especificam um parâmetro script incluindo assertEval, verifyEval, storeEval e waitForEval. Esses parâmetros não requerem sintaxe especial. Um usuário da Selenium-IDE simplesmente colocaria um snippet de código JavaScript no campo apropriado, normalmente o campo Target (porque um parâmetro script é normalmente o primeiro ou único parâmetro).
O exemplo abaixo ilustra como um snippet de JavaScript pode ser usado para realizar um cálculo numérico simples:
| Command | Target | Value |
|---|---|---|
| store | 10 | hits |
| storeXpathCount | //blockquote | blockquotes |
| storeEval | storedVars[‘hits’].storedVars[‘blockquotes’] | paragraphs |
Este próximo exemplo ilustra como um snippet de JavaScript pode incluir chamadas para
métodos, neste caso, os métodos toUpperCase e toLowerCasedo objeto JavaScript String.
| Command | Target | Value |
|---|---|---|
| store | Edith Wharton | name |
| storeEval | storedVars[’name’].toUpperCase() | uc |
| storeEval | storedVars[’name’].toUpperCase() | lc |
Usando JavaScript com parâmetros não-script
JavaScript também pode ser usado para ajudar a gerar valores para parâmetros, mesmo
quando o parâmetro não é especificado para ser do tipo script.
No entanto, neste caso, uma sintaxe especial é necessária - o parâmetro inteiro
deve ser prefixado por javascript{ com um } final, que envolve o snippet JavaScript,
como em javascript{*yourCodeHere*}.
Abaixo está um exemplo em que o segundo parâmetro do comando type
value- é gerado através do código JavaScript usando esta sintaxe especial:
| Command | Target | Value |
|---|---|---|
| store | league of nations | searchString |
| type | q | javascript{storedVars[‘searchString’].toUpperCase()} |
echo - O comando de print do Selenese
Selenese tem um comando simples que permite imprimir texto para a saída do seu teste. Isso é útil para fornecer notas de progresso informativas em seu teste que são exibidas no console durante a execução. Essas notas também podem ser usadas para fornecer contexto em seus relatórios de resultados de teste, o que pode ser útil para descobrir onde existe um defeito em uma página, caso seu teste encontre um problema. Finalmente, declarações echo podem ser usadas para imprimir o conteúdo de variáveis Selenium.
| Command | Target | Value |
|---|---|---|
| echo | Testing page footer now. | |
| echo | Username is \${userName} |
Alertas, Popups e Múltiplas Janelas
Suponha que você esteja testando uma página semelhante a esta.
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function output(resultText){
document.getElementById('output').childNodes[0].nodeValue=resultText;
}
function show_confirm(){
var confirmation=confirm("Chose an option.");
if (confirmation==true){
output("Confirmed.");
}
else{
output("Rejected!");
}
}
function show_alert(){
alert("I'm blocking!");
output("Alert is gone.");
}
function show_prompt(){
var response = prompt("What's the best web QA tool?","Selenium");
output(response);
}
function open_window(windowName){
window.open("newWindow.html",windowName);
}
</script>
</head>
<body>
<input type="button" id="btnConfirm" onclick="show_confirm()" value="Show confirm box" />
<input type="button" id="btnAlert" onclick="show_alert()" value="Show alert" />
<input type="button" id="btnPrompt" onclick="show_prompt()" value="Show prompt" />
<a href="newWindow.html" id="lnkNewWindow" target="_blank">New Window Link</a>
<input type="button" id="btnNewNamelessWindow" onclick="open_window()" value="Open Nameless Window" />
<input type="button" id="btnNewNamedWindow" onclick="open_window('Mike')" value="Open Named Window" />
<br />
<span id="output">
</span>
</body>
</html>
O usuário deve responder às caixas de alerta / confirmação, bem como mover o foco para as novas janelas pop-up abertas. Felizmente, o Selenium pode cobrir pop-ups de JavaScript.
Mas antes de começarmos a abordar alertas / confirmações / solicitações em detalhes individuais, é útil compreender a semelhança entre eles. Alertas, caixas de confirmação e todos os prompts têm variações do seguinte
| Command | Description |
|---|---|
| assertFoo(pattern) | gera erro se o padrão não corresponder ao texto do pop-up |
| assertFooPresent | gera erro se o pop-up estiver presente |
| assertFooNotPresent | gera um erro se algum pop-up não estiver presente |
| storeFoo(variable) | armazena o texto do pop-up em uma variável |
| storeFooPresent(variable) | armazena o texto do pop-up em uma variável e retorna verdadeiro ou falso |
Ao executar no Selenium, pop-ups de JavaScript não aparecerão. Isto é porque
as chamadas de função são realmente substituídas em tempo de execução pelo próprio JavaScript do Selenium.
No entanto, só porque você não pode ver o pop-up, não significa que você não
tem que lidar com isso. Para lidar com um pop-up, você deve chamar sua função assertFoo(padrão).
Se você falhar em fazer a asserção da presença de um pop-up, seu próximo comando será
bloqueado e você obterá um erro semelhante ao seguinte [error] Error: There was an unexpected Confirmation! [Chose an option.]
Alertas
Vamos começar com alertas porque eles são os pop-ups mais simples de lidar. Para começar, abra o exemplo de HTML acima em um navegador e clique no botão “Show alert”. Você vai observar que, depois de fechar o alerta, o texto “Alert is gone.” é exibido na página. Agora execute as mesmas etapas com a gravação da Selenium IDE e verifique que o texto é adicionado após fechar o alerta. Seu teste será parecido com este:
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I’m blocking! | |
| verifyTextPresent | Alert is gone. |
Você pode estar pensando: “Isso é estranho, nunca tentei fazer uma asserção nesse alerta.” Mas isso é a
Selenium-IDE manipulando e fechando o alerta para você. Se você remover essa etapa e repetir
o teste você obterá o seguinte erro [error] Error: There was an unexpected Alert! [I'm blocking!]. Você deve incluir uma asserção do alerta para reconhecer
sua presença.
Se você apenas deseja verificar que um alerta está presente, mas não sabe ou não se importa
o texto que ele contém, você pode usar assertAlertPresent. Isso retornará verdadeiro ou falso,
sendo que falso faz o teste parar.
Confirmações
As confirmações se comportam da mesma forma que os alertas, com assertConfirmation e
assertConfirmationPresent oferecendo as mesmas características de suas contrapartes de alerta.
No entanto, por padrão, o Selenium selecionará OK quando uma confirmação for exibida. Tente gravar
clicando no botão “Show confirm box” na página de amostra, mas clique no botão “Cancel”
no pop-up e, em seguida, confirme o texto de saída. Seu teste pode ser semelhante a este:
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnConfirm | |
| chooseCancelOnNextConfirmation | ||
| assertConfirmation | Choose an option. | |
| verifyTextPresent | Rejected |
A função chooseCancelOnNextConfirmation diz ao Selenium que todas as seguintes
confirmações devem retornar falso. Ela pode ser redefinido chamando chooseOkOnNextConfirmation.
Você vai notar que não pode repetir este teste, porque o Selenium reclama que há uma confirmação não tratada. Isso ocorre porque a ordem dos registros de eventos do Selenium-IDE faz com que o clique e chooseCancelOnNextConfirmation sejam colocados na ordem errada (faz sentido se você pensar sobre isso, o Selenium não pode saber que você está cancelando antes de abrir uma confirmação). Simplesmente troque esses dois comandos e seu teste funcionará bem.
Prompts
Os prompts se comportam da mesma forma que os alertas, com assertPrompt e assertPromptPresent
oferecendo as mesmas características que suas contrapartes de alerta. Por padrão, o Selenium irá esperar
você inserir dados quando o prompt for exibido. Tente gravar clicando no botão “Show prompt”
na página de amostra e digite “Selenium” no prompt. Seu teste pode ser semelhante a este:
| Command | Target | Value |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | What’s the best web QA tool? | |
| verifyTextPresent | Selenium! |
Se você escolher “Cancel” no prompt, poderá observar que answerOnNextPrompt simplesmente mostrará um alvo em branco. Selenium trata o cancelamento e uma entrada em branco no prompt basicamente como a mesma coisa.
Depuração
Depurar significa encontrar e corrigir erros em seu caso de teste. Isso é normal e parte do desenvolvimento.
Não vamos ensinar depuração aqui, pois a maioria dos novos usuários do Selenium já terá alguma experiência básica com depuração. Se isso for novo para você, recomendamos que você pergunte a um dos desenvolvedores em sua organização.
Pontos de interrupção e pontos de começo
O Sel-IDE suporta a configuração de pontos de interrupção e a capacidade de iniciar e interromper a execução de um caso de teste, de qualquer ponto dele. Ou seja, você pode executar até um comando específico no meio do caso de teste e inspecionar como o caso de teste se comporta nesse ponto. Para fazer isso, defina um ponto de interrupção no comando imediatamente antes daquele a ser examinado.
Para definir um ponto de interrupção, selecione um comando, clique com o botão direito e no menu de contexto selecione Alternar ponto de interrupção (Toggle Breakpoint, em inglês). Em seguida, clique no botão Executar para executar seu caso de teste do início ao ponto de interrupção.
Às vezes também é útil executar um caso de teste de algum lugar no meio para o final ou até um ponto de interrupção após o ponto de partida. Por exemplo, suponha que seu caso de teste primeiro faz login no site e depois executa uma série de testes e você está tentando depurar um desses testes. No entanto, você só precisa fazer o login uma vez, mas precisa continuar executando novamente o seu teste conforme você o desenvolve. Você pode fazer o login uma vez e, em seguida, executar seu caso de teste de um ponto de início colocado após a parte de login do seu caso de teste. Isso vai evitar que você tenha que fazer logout manualmente sempre que executar novamente.
Para definir um ponto de partida, selecione um comando, clique com o botão direito e do contexto no menu selecione Definir / Limpar Ponto Inicial (Set/Clear Start Point, em inglês). Em seguida, clique no botão Executar para executar o caso de teste começando naquele ponto inicial.
Avançando por etapas em um caso de teste
Para executar um caso de teste, um comando de cada vez (“percorrê-lo”), siga estes passos:
Inicie o caso de teste em executando com o botão Executar na barra de ferramentas.
Pare imediatamente o caso de teste em execução com o botão Pausar.
Selecione repetidamente o botão Etapa.
Botão Localizar
O botão Localizar é usado para ver qual elemento da interface do usuário atualmente exibido
página da web (no navegador) é usado no comando Selenium atualmente selecionado.
Isso é útil ao construir um localizador para o primeiro parâmetro de um comando (consulte a
seção sobre: ref:locators <locators-section> no capítulo Comandos do Selenium).
Ele pode ser usado com qualquer comando que identifica um elemento de UI em uma página da web,
ou seja, click, clickAndWait, type e certos comandos assert e verify,
entre outros.
Na visualização de Tabela, selecione qualquer comando que tenha um parâmetro localizador. Clique no botão Localizar. Agora olhe na página da web: deve haver um retângulo verde brilhante envolvendo o elemento especificado pelo parâmetro localizador.
Código Fonte da página para depuração
Muitas vezes, ao depurar um caso de teste, você simplesmente deve olhar para o código fonte da página (o HTML da página da web que você está tentando testar) para determinar um problema. O Firefox torna isso mais fácil. Simplesmente clique com o botão direito na página da web e selecione ‘Exibir-> Código-fonte da página. O HTML é aberto em uma janela separada. Use seu recurso de pesquisa (Editar => Encontrar) para procurar uma palavra-chave para encontrar o HTML do elemento de UI que você está tentando testar.
Como alternativa, selecione apenas a parte da página da web para a qual deseja ver o código fonte. Em seguida, clique com o botão direito na página da web e selecione Exibir Código Fonte da Seleção. Neste caso, a janela HTML separada conterá apenas uma pequena quantidade de código fonte, com destaque na parte que representa a sua seleção.
Assistência de localizador
Sempre que a Selenium-IDE registra um argumento do tipo localizador, ela armazena informações adicionais que permitem ao usuário visualizar outros possíveis argumentos do tipo localizador que podem ser usados em seu lugar. Este recurso pode ser muito útil para aprender mais sobre localizadores e muitas vezes é necessário para ajudar a construir um tipo de localizador diferente do tipo que foi registrado.
Esta assistência do localizador é apresentada na janela Selenium-IDE como um menu suspenso acessível na extremidade direita do campo Destino (Target, em inglês) (somente quando o campo Destino contém um argumento do tipo localizador registrado). Abaixo está uma captura de tela mostrando o conteúdo desse menu suspenso para um comando. Observe que a primeira coluna do menu suspenso fornece localizadores alternativos, enquanto a segunda coluna indica o tipo de cada alternativa.

Programando uma suíte de testes
Uma suíte de testes é uma coleção de casos de teste que é exibida no painel mais à esquerda na IDE. O painel da suíte de testes pode ser aberto ou fechado manualmente selecionando um pequeno ponto no meio da borda direita do painel (que é a borda esquerda da janela inteira da Selenium-IDE se o painel estiver fechado).
O painel da suíte de testes será aberto automaticamente quando uma suíte de testes existente é aberta ou quando o usuário seleciona o item Novo Caso de Teste (New Test Case, em inglês) no menu Arquivo. Neste último caso, o novo caso de teste aparecerá imediatamente abaixo do caso de teste anterior.
A Selenium-IDE também suporta o carregamento de casos de teste pré-existentes usando Arquivo -> Adicionar Caso de Teste. Isso permite que você adicione casos de teste existentes a um novo conjunto de testes.
Um arquivo de suíte de testes é um arquivo HTML que contém uma tabela de uma coluna. Cada célula de cada linha na seção
contém um link para um caso de teste. O exemplo abaixo é de um conjunto de testes contendo quatro casos de teste:<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample Selenium Test Suite</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td>Test Cases for De Anza A-Z Directory Links</td></tr>
</thead>
<tbody>
<tr><td><a href="./a.html">A Links</a></td></tr>
<tr><td><a href="./b.html">B Links</a></td></tr>
<tr><td><a href="./c.html">C Links</a></td></tr>
<tr><td><a href="./d.html">D Links</a></td></tr>
</tbody>
</table>
</body>
</html>
Observação: os arquivos do caso de teste não devem ser colocados no mesmo local do arquivo do conjunto de testes que os invoca. E em sistemas Mac OS e Linux, esse é realmente o caso. No entanto, no momento em que este livro foi escrito, um bug impedia os usuários do Windows de ser capaz de colocar os casos de teste em outro lugar que não com o conjunto de testes que os invoca.
Extensões de usuário
As extensões de usuário são arquivos JavaScript que permitem criar as suas próprias personalizações e recursos para adicionar funcionalidade adicional. Frequentemente, isso está na forma de comandos personalizados, embora esta extensibilidade não se limite a comandos adicionais.
Existem várias extensões úteis criadas por usuários.
IMPORTANTE: ESTA SEÇÃO ESTÁ DESATUALIZADA - REVISAREMOS EM BREVE.
Talvez a mais popular de todas as extensões da Selenium-IDE é aquela que fornece controle de fluxo na forma de loops while e condicionais primitivas. Esta extensão é a goto_sel_ide.js_. Para um exemplo de como usar a funcionalidade fornecida por esta extensão, veja a página criada pelo autor.
Para instalar esta extensão, coloque o nome do caminho da extensão em seu computador no campo Selenium Core extensions da Selenium-IDE Opções => Opções => Geral.

Depois de selecionar o botão OK, você deve fechar e reabrir a Selenium-IDE para que o arquivo de extensões seja lido. Qualquer mudança que você fizer em uma extensão também exigirá que você feche e reabra a Selenium-IDE.
Informações sobre como escrever suas próprias extensões podem ser encontradas perto da parte inferior do documento Selenium Reference.
Às vezes, pode ser muito útil depurar passo a passo a Selenium IDE e sua Extensão do usuário. O único depurador que parece capaz de depurar as extensões baseadas em XUL / Chrome é o Venkman, que é suportada no Firefox até a versão 32 (incluída). A depuração passo a passo foi verificada para funcionar com Firefox 32 e Selenium IDE 2.9.0.
Formato
Formato, no menu Opções, permite que você selecione uma linguagem para salvar e exibir o caso de teste. O padrão é HTML.
Se você for usar Selenium-RC para executar seus casos de teste, este recurso é usado para traduzir seu caso de teste em uma linguagem de programação. Selecione a linguagem, por exemplo Java ou PHP, que você usará com Selenium-RC para o desenvolvimento dos seus programas de teste. Em seguida, simplesmente salve o caso de teste usando Arquivo => Exportar Caso de Teste Como. Seu caso de teste será traduzido para uma série de funções na linguagem que você escolher. Essencialmente, o código do programa que suporta o seu teste é gerado para você por Selenium-IDE.
Além disso, observe que se o código gerado não atender às suas necessidades, você pode alterar editando um arquivo de configuração que define o processo de geração. Cada linguagem com suporte possui definições de configuração que podem ser editadas. Isto está em Opções => Opções => Formatos.
Executando testes da Selenium-IDE em diferentes navegadores
Embora o Selenium-IDE só possa executar testes no Firefox, os testes
desenvolvidos com Selenium-IDE podem ser executados em outros navegadores, usando uma
interface de linha de comando simples que invoca o servidor Selenium-RC. Este tópico
é abordado na seção: ref: Executar testes Selenese <html-suite> no capítulo
Selenium-RC. A opção de linha de comando -htmlSuite é o recurso específico de interesse.
Solução de problemas
Abaixo está uma lista de pares de imagem / explicação que descrevem fontes de problemas com Selenium-IDE:
Table view is not available with this format.
Esta mensagem pode ser exibida ocasionalmente na guia Tabela quando a Selenium IDE é lançada. A solução alternativa é fechar e reabrir a Selenium IDE. Veja a issue 1008. Para maiores informações. Se você é capaz de reproduzir isso de forma confiável, por favor forneça detalhes para que possamos trabalhar em uma correção.
error loading test case: no command found
Você usou File => Open para tentar abrir um arquivo de suíte de testes. Use File => Open Test Suite em vez disso.
Uma solicitação de aprimoramento foi levantada para melhorar esta mensagem de erro. Veja a issue 1010.

Este tipo de erro pode indicar um problema de tempo, ou seja, o elemento especificado por um localizador em seu comando não foi totalmente carregado quando o comando foi executado. Tente colocar um pause 5000 antes do comando para determinar se o problema está realmente relacionado ao tempo. Em caso afirmativo, investigue usando um comando waitFor* ou *AndWait apropriado antes do comando com falha.

Sempre que sua tentativa de usar a substituição de variável falha, como é o caso para o comando open acima, isso indica que você não criou realmente a variável cujo valor você está tentando acessar. Isto é às vezes devido a colocar a variável no campo Valor quando deve estar no campo Destino ou vice-versa. No exemplo acima, os dois parâmetros para o comando store foram erroneamente colocados na ordem inversa do que é necessário. Para qualquer comando Selenese, o primeiro parâmetro obrigatório deve ir no campo Destino e o segundo parâmetro obrigatório (se houver) deve ir no campo Valor.
error loading test case: [Exception… “Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFileInputStream.init]” nresult: “0x80520012 (NS_ERROR_FILE_NOT_FOUND)” location: “JS frame :: chrome://selenium-ide/content/file-utils.js :: anonymous :: line 48” data: no]
Um dos casos de teste em seu conjunto de testes não pode ser encontrado. Certifique-se de que o caso de teste está realmente localizado onde o conjunto de testes indica que ele está localizado. Além disso, certifique-se de que seus arquivos de caso de teste tenham a extensão .html em seus nomes de arquivo e no arquivo de suíte de testes onde são referenciados.
Uma solicitação de aprimoramento foi levantada para melhorar esta mensagem de erro. Veja a issue 1011.

O conteúdo do seu arquivo de extensão não foi lido pela Selenium-IDE. Certifique-se de ter especificado o nome do caminho adequado para o arquivo de extensões via Options => Options => General no campo Selenium Core extensions. Além disso, a Selenium-IDE deve ser reiniciada após qualquer alteração em um arquivo de extensões ou no conteúdo do campo Selenium Core extensions.
4.1 - HTML runner
Selenium HTML-runner permite que você execute suítes de teste da linha de comando. Suítes de teste são exportações de HTML do Selenium IDE ou ferramentas compatíveis.
Informação comum
- Combinação de lançamentos de geckodriver / firefox / selenium-html-runner são importantes. Pode haver um software matriz de compatibilidade em algum lugar.
- selenium-html-runner executa apenas suítes de teste (não casos de teste - por exemplo, uma exportação do Monitis Transaction Monitor). Certifique-se de cumprir isso.
- Para usuários Linux sem DISPLAY - você precisa iniciar o html-runner com display virtual (procure por xvfb)
Exemplo de ambiente Linux
Instale / baixe os seguintes pacotes:
[user@localhost ~]$ cat /etc/redhat-release
CentOS Linux release 7.4.1708 (Core)
[user@localhost ~]$ rpm -qa | egrep -i "xvfb|java-1.8|firefox"
xorg-x11-server-Xvfb-1.19.3-11.el7.x86_64
firefox-52.4.0-1.el7.centos.x86_64
java-1.8.0-openjdk-1.8.0.151-1.b12.el7_4.x86_64
java-1.8.0-openjdk-headless-1.8.0.151-1.b12.el7_4.x86_64
Exemplo de suíte de testes:
[user@localhost ~]$ cat testsuite.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type" />
<title>Test Suite</title>
</head>
<body>
<table id="suiteTable" cellpadding="1" cellspacing="1" border="1" class="selenium"><tbody>
<tr><td><b>Test Suite</b></td></tr>
<tr><td><a href="YOUR-TEST-SCENARIO.html">YOUR-TEST-SCENARIO</a></td></tr>
</tbody></table>
</body>
</html>
Como rodar o selenium-html-runner headless
Agora, a parte mais importante, um exemplo de como executar o selenium-html-runner! Sua experiência pode variar dependendo das combinações de software - versões geckodriver / FF / html-runner.
xvfb-run java -Dwebdriver.gecko.driver=/home/mmasek/geckodriver.0.18.0 -jar selenium-html-runner-3.7.1.jar -htmlSuite "firefox" "https://YOUR-BASE-URL" "$(pwd)/testsuite.html" "results.html" ; grep result: -A1 results.html/firefox.results.html
[user@localhost ~]$ xvfb-run java -Dwebdriver.gecko.driver=/home/mmasek/geckodriver.0.18.0 -jar selenium-html-runner-3.7.1.jar -htmlSuite "*firefox" "https://YOUR-BASE-URL" "$(pwd)/testsuite.html" "results.html" ; grep result: -A1 results.html/firefox.results.html
Multi-window mode is longer used as an option and will be ignored.
1510061109691 geckodriver INFO geckodriver 0.18.0
1510061109708 geckodriver INFO Listening on 127.0.0.1:2885
1510061110162 geckodriver::marionette INFO Starting browser /usr/bin/firefox with args ["-marionette"]
1510061111084 Marionette INFO Listening on port 43229
1510061111187 Marionette WARN TLS certificate errors will be ignored for this session
Nov 07, 2017 1:25:12 PM org.openqa.selenium.remote.ProtocolHandshake createSession
INFO: Detected dialect: W3C
2017-11-07 13:25:12.714:INFO::main: Logging initialized @3915ms to org.seleniumhq.jetty9.util.log.StdErrLog
2017-11-07 13:25:12.804:INFO:osjs.Server:main: jetty-9.4.z-SNAPSHOT
2017-11-07 13:25:12.822:INFO:osjsh.ContextHandler:main: Started o.s.j.s.h.ContextHandler@87a85e1{/tests,null,AVAILABLE}
2017-11-07 13:25:12.843:INFO:osjs.AbstractConnector:main: Started ServerConnector@52102734{HTTP/1.1,[http/1.1]}{0.0.0.0:31892}
2017-11-07 13:25:12.843:INFO:osjs.Server:main: Started @4045ms
Nov 07, 2017 1:25:13 PM org.openqa.selenium.server.htmlrunner.CoreTestCase run
INFO: |open | /auth_mellon.php | |
Nov 07, 2017 1:25:14 PM org.openqa.selenium.server.htmlrunner.CoreTestCase run
INFO: |waitForPageToLoad | 3000 | |
.
.
.etc
<td>result:</td>
<td>PASS</td>
Selenium Level Sponsors
Support the Selenium Project
Want to support the Selenium project? Learn more or view the full list of sponsors.







